Premiers Pas Avec Dreamweaver - Univ-reims.fr
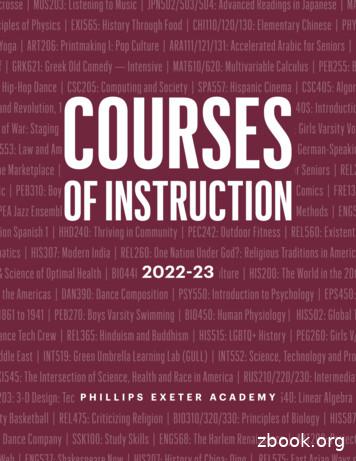
Premiers pas avec DreamweaverDreamweaver est un éditeur visuel professionnel pour la création et la gestion de pages web.Dreamweaver permet de créer aisément des pages compatibles avec toute une série de platesformes et de navigateurs.Dreamweaver permet également d'utiliser certaines fonctions du format HTML dynamique, tellesque les calques et les comportements animés, sans devoir écrire la moindre ligne de code.Le langage HTML (HyperText Markup Language) permet de décrire un document à l'aide d'un certainnombre de codes qui sont insérés dans le texte (on parle de "balises") qui sont interprétés par lesnavigateurs (encore appelés navigateurs, ou butineurs par exemple : Internet Explorer, Mozilla FireFox,Opera). Une collection de pages, stockées sur un disque dur et reliées entre elles par des lienshypertextes constitue un site.Lorsque l'on crée des pages Web il faut ordre et méthode Prenons un exemple : un document Word avec deux images intégrées ne constitue qu'un seul fichier,mais une page Web ne contient que du texte qui "appelle" les images et les positionne dans la page Ainsi pour un texte avec deux images, il y a trois fichier : la page html et les deux fichiers images.Ma page.htmlImg1.gifImg2.gifPage Html necontenant quedu texte et unlien vers lesimages qui sontstockéesséparément.Ma page.docC'est pourquoi il est vivement souhaitable de créer un dossier spécifique (vide au départ) et quirecevra toutes les pages créées et leurs images au cours de l'avancement du site. Cela permettrade ne pas oublier un fichier (pages html ou images) lors d’un éventuel déplacement du site web généré.Dreamweaver contient deux outils biendistincts :Le gestionnaire de site : ensembled'outils de gestion du site qui faciliteront samise à jour (visualisation de la carte dusite, mise à jour des liens entre les pageslorsque l'on renomme certaines d'entreelles, publication des pages etc). Une foisdéfini le dossier de travail dans legestionnaire de site, celui-ci va surveillerque tout les éléments du site (etnotamment les images) y sont bienstockés.Un éditeur de pages Html qui permet de créerdes pages Web en saisissant du texte, eninsérant des images. On travaille comme dansun traitement de texte et le code Html estgénéré automatiquement (on n'a pas àapprendre le langage HT ML).Iufm Champagne - Ardenne – Jacques Bresson – Utiliser Dreamweaverpage 1/24
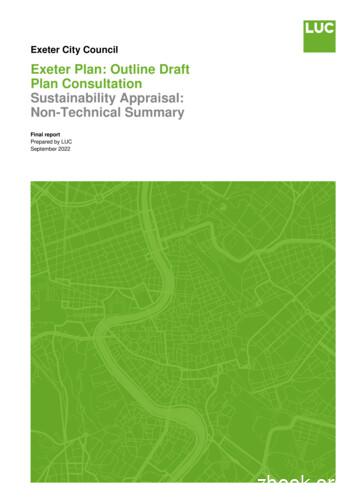
1 Création d'un sitePour travailler avec Dreamweaver, si l’on souhaite créer une “grappe de pages”, il est souhaitable,comme on vient de le comprendre, de commencer par créer un site local.Un site est un emplacement où l'on stocke l'ensemble des documents et des fichiers appartenant à unsite web. Un site local requiert un nom et un répertoire racine local indiquant à Dreamweaverl'emplacement où l'on conservera les fichiers du site. On devra créer un site local pour chaque site websur lequel on travaillera.Lancement du logiciel Démarrer programmes Dreamweaver ou plus simplementdepuis l'icône présente sur le bureau.C'est alors soit le gestionnaire de site qui s'affiche, soit l'éditeur de page Quel outil voyez-vous lorsque vous lancez Dreaweaver ?Si vous êtes sous le gestionnaire desite le titre de la fenêtre le précise.Si vous êtes sous l'éditeur, la barre de menu estlégèrement différente :Création d'unnouveau siteDossier de travail où sontstockés les fichiers du siteOuvrir un site préexistantCréation d'un nouveau site ououverture d'un site existant.Pour créer un site local :1. Dans Dreamweaver, ouvrir la boîte de dialogue Définition du site en procédant comme suit :Depuis le gestionnaire de site : Site Nouveau site (ou depuis l'éditeur de pages : Fichier Nouveau Site).2. Dans la boîte de dialogue Définition du site, vérifier si l'option « Infos locales » est sélectionnée dansla liste Catégorie.Le nom donné ici est utile lorsque l'on génèreplusieurs sites sur un même ordinateur. Ilpermet d'identifier facilement le site sur lequelon souhaite travailler à l'ouverture deDreamweaver.Saisir le chemin menantau dossier d'accueil dusite.L'option de création d'un fichiercache pour le site permet defaciliter la gestion des fichiers. Ilfaut la cocher.XLes options de gestion desliens peuvent êtreignorées.3. Nommer le site Initiation en tapant ce nom dans le champ Nom du site (le nom du site local est unsurnom qui renvoie directement au répertoire défini comme site local).4. Cliquer sur l'icône de répertoire à droite du champ Dossier racine local et naviguer jusqu'au répertoiredésiré, puis cliquer sur Enregistrer (attention, le répertoire d’accueil doit être créé avant).Iufm Champagne - Ardenne – Jacques Bresson – Utiliser Dreamweaverpage 2/24
5. Cliquer à droitede la boîte dedialogue dans lacatégorie “miseen forme de lacarte du site"pour préciser lenom de lapremière pagedu site. Nommercette pageindex.htm(pourquoi cenom de fichier ?nous le verronsensuite )6. Si le dossier d'accueil du site contient déjà des fichiers créés par ailleurs, la fenêtre du site les affiche.La liste fera également office de gestionnaire de fichiers, en vous permettant de copier, coller,supprimer, déplacer et ouvrir des fichiers exactement comme dans le sélecteur de fichier oul'explorateur de l'ordinateur.Cliquer ici pour voir 's'afficher petit à petit la carte du siteListe des fichiers présents dans le dossier d'accueil du site.Depuis le gestionnaire de site, un double-clic sur un fichier permet d'ouvrir celui-ci dans une fenêtre del'éditeur et de le modifier.Iufm Champagne - Ardenne – Jacques Bresson – Utiliser Dreamweaverpage 3/24
2 L'écran de l'éditeur de pagesVoici l'écran de l'éditeur et ses palettes d'outils :Insertion d’images, detableaux, de barreshorizontales, etc.Pour modifier lespropriétés d’unobjet sélectionnéSuivant les options cochéesdu menu fenêtre, un certainnombre de palettes (flottantes,elles peuvent être déplacées surl’écran) d’outils sont présentes àl’écran.Le lanceur (ou le mini-lanceur présent dans la barre d’état de la fenêtre) donne accès à 6 fenêtres deDreamweaver utiles pour maintenir le site, le publier retrouver des éléments souvent utilisés dans lespages (bibliothèque), gérer les styles, les comportements javascript, les animations dimages ou voir lecode Html généré.(mini-lanceur présent dans la barre d'état)Ce bouton permet égalementd'ouvrir le gestionnaire de siteComposition de la page d’accueil sous l'éditeur de pagesDepuis la fenêtre de site, un double-clic sur le nom du fichier “index.htm” permet d’ouvrir celui-ci dans lafenêtre document.Il estfréquentde trouverun logo enhaut et àgauche.Iufm Champagne - Ardenne – Jacques Bresson – Utiliser Dreamweaverpage 4/24
2.1La mise en page du contenu informatifPour obtenir une mise en page permettant de placer du texte à côté d'une image, comme avec tous leséditeurs Html, il convient d'utiliser un tableau. On utilisera soit la commande Insertion tableau, soitl'icône appropriée de la fenêtre d'objets.2.1.1Insertion d'un tableauLa largeur d’un tableau peut êtreexprimée en pourcentage de la largeurde la fenêtre de visualisation dunavigateur (le contenu textuel descellules sera recomposé pour éviterd’avoir à utiliser l’asenceur).Cette largeur de tableau peut êtreexprimée en pixel si l’on souhaite éviterune désorganisation de la page quandl’utilisateur final visualise la page avecune fenêtre trop étroite, notamment parexemple lorsque des légendes figurentau côté d’images insérées dans untableau.Si le tableau n’est utilisé que pourfaciliter le placement d’objets, on nematérialisera pas la bordureLorsque le tableau est sélectionné, l'inspecteur de propriétés nous renseigne sur les propriétés dutableau :2.1.2Insertion d'une image dans la cellule de gauche du tableauPlacer le point d'insertion dans la cellule gauche du tableauCommande Insertion image ou icône image de la fenêtre des objets(ici image sigle iufm.gif)Redimensionner l'image (en faisant glisser une poignée d'angle ou ensaisissant les nouvelles valeurs dans l'inspecteur de propriétés)Déplacer la double barre pointillée symbolisant la limite entre cellules pour laramener contre l'image.Si l’image n’avait pas été stockée préalablement dans le répertoire de travail, Dreamweaver propose dedupliquer ce fichier afin qu’il se trouve dans le même dossier que la page Html. Il est prudent d’accepter.En effet, à la différence d’un fichier Word, lorsqu’une image est insérée, elle n’est pas insérée dans lefichier Html généré. Elle a une existence propre surle disque dur.Seules les images compressées, auformat GIF ou JPEG ou PNG,peuvent être insérées dans despages Web.Pour décrire le plus simplement possible lechemin qui conduit de la page à l'image (donc leplus court chemin), il faut veiller à choisir l'option"relatif à : document" dans la boîte de dialogue.Iufm Champagne - Ardenne – Jacques Bresson – Utiliser Dreamweaverpage 5/24
Sur ce dernier point et sur les chemins décrivant les liens en direction des images voir le document"Repères pages Web.doc" J. Bresson - Iufm de Reims.2.1.3Saisie du texte dans la cellule de droiteInsérer un saut de ligne Maj Entrée pour éviter l'espacevertical après chaque paragraphe.Spécifier la policeChoisir une taille. La liste déroulante « taille »de l'inspecteur de propriétés permet de choisirune police et une taille (ici 7) pour le texte duLors de la saisie de texte, c'est la police par défautde l'éditeur qui est utilisée. Mais c'est la police pardéfaut du navigateur qui permettra de visualiser lapage affichée ! Il est donc important de sélectionnerune police dans la liste déroulante pour la spécifierafin de “l’imposer” au navigateur de l’utilisateur final.Attention, les polices fantaisies ne sont pasforcément présentes sur les postes de travail de lamajorité des "internautes", à défaut de trouver lapolice choisie par le concepteur de la page, c'est lapolice par défaut du navigateur de la machine hôtequi est mobilisée.Les tailles de police HTML sont notées de 1à 7 accessibles également via le menuTexte Taille. La taille 2 offre l'aspectvisuel d'une police de corps 10 points àl'écran et ceci dès lors que le navigateur quilit les pages soit réglé sur une taillemoyenne d'affichage des polices. La taille3 est un peu plus grosse et correspond aucorps affiché lorsque "par défaut" estsélectionné.Remarques : Pour personnaliser l'affichage du texte, à la manière de ce qui se fait dans les traitements de texte, ilfaudra utiliser les feuilles de style (voir infra) Les espaces entre les paragraphes sont importants, on pourra judicieusement remplacercertaines marques de paragraphes par des retours à la ligne ( Maj Entrée ).2.1.4Visualiser de temps en temps la page réalisée dans un navigateurBien que la fenêtre document de Dreamweaver offre une vue de la page telle peut apparaître dans unnavigateur, il est préférable de visualiser celle-ci dans un ou plusieurs navigateurs afin de s’assurer durendu de la page. On utilisera la commande Fichier Aperçu dans le navigateur (ou touche F12).2.1.5Pour créer une nouvelle page :Depuis la fenêtre document : Fichier NouveauDepuis la fenêtre du site : Fichier Nouveau Fichier2.2Un titre et un arrière-plan pour la page index.htmChoisir Modifier Propriétés de la page pour ouvrir la boîte de dialogue Propriétés de la page.Saisir un titre pour cette page, c'est le titre qui sera affiché dans la barre de titre des navigateurs, ce titrepeut comprendre des caractères accentués et des espaces, il est relativement explicite.Image ou couleur d'arrière-planIufm Champagne - Ardenne – Jacques Bresson – Utiliser Dreamweaverpage 6/24
Remarque : Il est également possible d’insérer des mots-clés dans l’en-tête de la page, ces mots-clésnon affichés dans la fenêtre du navigateur peuvent être utilisés par les utilisateurs de moteurs derecherche dans le cadre d’une recherche précise de documents.Pour insérer des mots-clés : Insertion en-tête mots-clés.Pour définir une image d'arrière-plan pour la page : Supprimer la couleur d'arrière-plan devenue inutile Cliquer sur Parcourir (Windows) à côté du champ Image d'arrière-plan. Sélectionner une image, si l'image n'a pas été stockée préalablement dans le dossier de travail(E:\stage par ex : l’image d’arrière-plan crepi.gif se trouve dans un dossier E :\image), Dreamweaverpropose d'en faire une copie dans le site en cours : On acceptera cette duplication pour ramener tous les éléments composant la page dans le mêmedossierCliquer ensuite sur Appliquer pour ajouter l'image d'arrière-plan à la page.Pour définir une couleur d'arrière-plan pour la page : Choisir une couleur dans la palette ou utiliser le compte-gouttes pour sélectionner une couleur d'unobjet de la page ou encore saisir le code de couleur par exemple #CCCCCC pour du gris dans lechamp Couleur d'arrière-plan. Cliquer sur Appliquer pour appliquer la couleur à l'arrière-plan.2.32.3.1Noms de fichiers et titres des pages, quelles différences ?Le nom de fichier de la page d'accueilLa page doit être enregistrée dans le dossier de travail. Si elle a vocation a devenir la page d'accueil dufutur site, elle devra avoir pour nom index.htm ou index.html, voire default.htm, default.shtml. En fait toutdépend du serveur Web qui servira les pages html au niveau de l'espace d'hébergement qui recevra lespages.2.3.2Et les noms de fichiers des autres pages et des images.Pour ce qui concerne les autres pages du site, leur nom importe peu. ou presque ! En effet, nombreuxsont les serveurs à faire la différence entre majuscules et minuscules dans des noms de page, la plupartrefusent les caractères accentués, tous détestent les espaces. d'où la règle des trois pas :pas d'accents / pas d'espaces ni signes de ponctuation / pas de majuscules2.3.3Les titres des pagesLes titres des pages quant à eux peuvent être composés avec des majuscules, des espaces desaccents. Le titre de la page est affiché dans la barre de titre du navigateur pendant la consultation de lapage. Les mots composant le titre devront cependant être judicieusement choisis. En effet de nombreuxmoteurs de recherche savent rechercher les mots-clés saisis par l’utilisateur dans le titre des pages(dans Altavista, il suffit de faire précéder le mot-clé de “title :”, dans Ecila, on peut affiner la recherche enchoisissant l’option de recherche des mots-clés dans le titre seulement ). Le titre doit donc rendrecompte assez précisément du contenu de la page.Sur ce point (noms de fichiers, titres des pages, voir le document "Repères pages Web.doc" JacquesBresson - Iufm de Reims.Iufm Champagne - Ardenne – Jacques Bresson – Utiliser Dreamweaverpage 7/24
2.4Ajouter une policeŒil.gifGrib r.gifSi vous ne disposez pasd'une police dans la listedéroulante de la fenêtre depropriétés, ajoutez une police(voir infra)Lorsque l’on souhaite utiliser fréquemment une police spécifique et que celle-ci n’apparaît pas dans laliste déroulante de l’inspecteur de propriétés, il suffit de personnaliser la liste.Iufm Champagne - Ardenne – Jacques Bresson – Utiliser Dreamweaverpage 8/24
3 Mise en place des hyperliens3.1Mise en place de liens vers une adresse de site ou page sur InternetLe lien peut conduire à une autre page web du site local (fichier à choisir dans le dossier de travail)Sélectiondu texte qui constituera le support du lien à savoir "quelques exemples", puis clic sur le dossierjaune figurant à droite de la rubrique "lien" dans la fenêtre de propriétés.Après sélection du fichier destination du lien, le nom du fichier vients'inscrire, inutile de le saisir ce qui est une source d'erreurs (problèmed'orthographe, majuscules au lieu de minuscules etc.)Le texte qui permet le lien change de couleur et est souligné.La zone sensible peut également être située sur une imageIci l'image flech g.gif a été insérée en pied de tableau (pour obtenir un alignement vertical correct avec letexte “retour à la page d’accueil”, l’image étant sélectionnée, choisir l’alignement “milieu absolu” dansl’inspecteur de propriétés)Remarque : pour tester les liens, un clic droit sur le texte du lien permet d’atteindre le menu contextuel,on choisira la commande “ouvrir la page liée”Lien vers un site externeSélectionner le texte du lien et saisir l’adresse àatteindre (ici une page html) dans la zone “liens” del’inspecteur de propriétés, ou encore, choisir derechercher la page dans un dossier (ce qui évitera leserreurs de saisie, la saisie de caractères en majusculeetc ) :Iufm Champagne - Ardenne – Jacques Bresson – Utiliser Dreamweaverpage 9/24
3.2Création d’un hyperlien en direction d’un fichier Word, Excel ou pdfAfin de permettre à tout utilisateur de pouvoir lire un fichier, il est préférable de l'enregistrer au formatPDF (portable document format) d’Acrobat. Ce format permet à l’utilisateur de lire le document dans sapagination d’origine, avec Acrobat Reader (gratuit) sans avoir besoin de disposer de la version adéquatede Word, Excel, OpenOffice ou autre application. Lorsque le lien est activé, le navigateur provoquel’ouverture d’Acrobat reader qui permet de lire le fichier rapatrié. L'imprimante virtuelle PdfCreator(téléchargeable gratuitement sur le net permet de générer de tels fichiers.Il peut être utile de compresser les fichiers afin qu'ils soient moins volumineux, ce qui accélèrera le tempsde téléchargement de l'utilisateur final.Attention : Prendre soin de stocker ces fichiers dans le même dossier (que celui qui contient vos pages,à défaut dans un sous dossier), pour que le chemin d'accès au document contenu dans le lien soit lemême après téléchargement du site sur votre espace d'hébergement en ligne.3.3La mise en place d’un lien vers une adresse électroniqueComprenons-nous bien, il ne s’agit pas de créer un lien qui permettra d’ouvrir une boîte aux lettresélectronique, mais simplement de générer un nouveau message en complétant automatiquementl’adresse du destinataire. Cette procédure permet de faciliter l’envoi d’un message par l’utilisateur (parouverture automatique de la fenêtre “nouveau message” du logiciel de messagerie installé sur samachine), tout en évitant les erreurs de libellé d’adresses.Sélectionner par exemple le texte “Ecrivez-nous” sur la page d’accueil de votre site , puis dans la zone delien de l’inspecteur de propriétés de faire précéder l’adresse électronique du destinataire de “mailto :”Animail.gifL’image animée de l’enveloppe étant suggestive, il est judicieux de placer le lien également sur celle-ci.3.4Mise en place de liens internes à une pageExemple d'une page glossaire.htm contient une série de définitions rangées en ordre alphabétique. Il estopportun d’accéder aux définitions via des hyperliensfigurant sur un sommaire.ABCDEFComment faire ?3.4.1Insérer des “ancres nommées”(au début de chaque nouveau groupe de motscommençant par la même lettre) et des liens pourpermettre un va et vient entre le répertoire du haut dela page et les différentes définitions.Insertion Ancre NomméeIl faudra nommer l’ancre, par exemple pour le débutde la rubrique des B :Remarque : l’ancre permet d'identifier un endroit précisdu texte (cet endroit peut être constitué par uneimage), l'hyperlien peut pointer sur l’ancre.Iufm Champagne - Ardenne – Jacques Bresson – Utiliser DreamweaverGA B C D E Z AccueilLien permettantle retour ausommaireLien vers lapage index.htmpage 10/24
Pour mieux voir le positionnementdes ancres :3.4.2Mettre en place l'hyperlien pointant vers l'ancreDepuis le répertoire figurant en sommaire de la page, il convient de mettre enplace un hyperlien vers l’ancre ainsi définie : faire précéder le nom de l’ancredu symbole #Remarque : le principe des ancres (appelées signets dans le “monde” Microsoft, cibles dans le mondeNetscape) est très utilisé pour générer des aides contextuelles dans un document pointant vers une zoneprécise d’un second document. Un lien mis en place dans une page de texte utilisant des termestechniques peut pointer vers une zone précise de la pageglossa
Premiers pas avec Dreamweaver . Bien que la fenêtre document de Dreamweaver offre une vue de la page telle peut apparaître dans un navigateur, il est préférable de visualiser celle-ci dans un ou plusieurs navigateurs afin de s’assurer du rendu de la page. On utilisera la commande Fichier Aperçu dans le navigateur (ou touche F12) .
18. 12th Annual Premiers' Conference August 5 - 6, 1971 7 19. 13th Annual Premiers' Conference August 3 - 4, 1972 8 20. 14th Annual Interprovincial Premiers' Conference August 9 - 10, 1973 9 21. 15th Annual Premiers' Conference September 12 - 13, 1974 10 22. 16th Annual Premiers' Conference August 21 - 22, 1975 11 23. 17th Annual Premiers .
univ me (2053) christian brothers univ (3482) maryland east tn st univ (3487) loyola univ maryland (2078) lee univ (3500) towson univ (2099) lipscomb univ (3486) univ md coll park (2103) middle tn st univ (3510) univ md univ coll (11644) rhodes coll (3519) massachusetts tn technologic
premiers secours et des premiers soins aux élèves, concernant notamment les alternatives de prise en charge, les modalités de transports et de communication, en collaboration avec l’infirmier-e scolaire. - Organise la formation des professionnel-e-s de l’école aux premiers secours et premiers soins selon les indications du point 7.4, en .
The Extending Dreamweaver CS5 guide describes the Adobe Dreamweaver CS5 framework and application programming interface (API) that lets you build extensions to Dreamweaver. The Extending Dreamweaver CS5 guide provides information about: † How each type of extension works † The API functions that Dreamweaver calls to implement the .
1. Begin by opening Adobe Dreamweaver CC 2017. On a PC, click Start Programs Adobe Dreamweaver CC 2017, or click on the Dreamweaver shortcut on the desktop. On a Mac, click Macintosh HD Applications Adobe Dreamweaver CC 2017, or click the Dreamweaver icon in the Dock. (Figure 3) 2. GETTING STARTED 4 Figure 3.
geneseek kansas wheat commission piestar romer labs keurig dr pepper national sorghum producers zeteo biomedical (formerly mystic pharmaceuticals) dekalb genetics corporation . hamilton college oakland univ. univ. of michigan ohio state univ. north dakota state univ. univ. of nebraska, lincoln montana state univ. colorado state univ. univ. of .
Dreamweaver bila dibandingkan dengan program sejanisnya ! Keunggulan Dreamweaver Dreamweaver mempunyai keunggulan dibandingan program sejenisnya antara lain : Dreamweaver mempunyai ruang kerja, fasilitas, dan kemampuan yang mampu meningkatkan produktifitas dan efektifitas dalam
Abstract- Abrasive Water Jet Machining (AWJM) is a versatile machining process primarily used to machine hard and difficult to machine materials. The objective of this paper is to optimize material removal rate and kerf width simultaneously using AWJM process on INCONEL 718. The process parameters are chosen as abrasive flow rate, pressure, and standoff distance. Taguchi Grey Relational .