DATA VISUALIZATION 101: HOW TO DESIGN
DATA VISUALIZATION 101:HOW TO DESIGN CHARTSAND GRAPHS
TABLE OFCONTENTSINTRO1FINDING THE STORY INYOUR DATA2KNOW YOUR DATA3GUIDE TO CHART TYPES5Bar ChartPie ChartLine ChartArea ChartScatter PlotBubble ChartHeat Map69111315171910 DATA DESIGNDO’S AND DONT’S21
Your data is only as good asyour ability to understand andcommunicate it, which is whychoosing the right visualizationis essential.If your data is misrepresented or presentedineffectively, key insights and understandingare lost, which hurts both your message andyour reputation. The good news is that youdon’t need a PhD in statistics to crack the datavisualization code. This guide will walk youthrough the most common charts andvisualizations, help you choose the rightpresentation for your data, and give youpractical design tips and tricks to make sureyou avoid rookie mistakes. It’s everything youneed to help your data make a big impact.What’s the ideal distancebetween columns in a bar chart?You’re about to find out.1
FINDING THE STORYIN YOUR DATAInformation can be visualized in a number of ways, each of which canprovide a specific insight. When you start to work with your data, it’simportant to identify and understand the story you are trying to tell andthe relationship you are looking to show. Knowing this information willhelp you select the proper visualization to best deliver your message.When analyzing data, search for patterns or interesting insights that canbe a good starting place for finding your story, such as:TRENDSExample:Ice cream salesover timeCORRELATIONSOUTLIERSExample:Ice cream sales vs.temperatureExample:Ice cream sales in anunusual region2
DATA TYPESKNOW YOURDATAQUANTITATIVEDISCRETEData that can be counted or measured;all values are numerical.Numerical data that has a finite number ofpossible values. Example: Number ofemployees in the office.CONTINUOUSCATEGORICALData that is measured and has a value within arange. Example: Rainfall in a year.Data that can be sorted according to group orcategory. Example: Types of products sold.Before understanding visualizations, youmust understand the types of data thatcan be visualized and their relationshipsto each other. Here are some of the mostcommon you are likely to encounter.3
DATA RELATIONSHIPSNOMINAL COMPARISONDEVIATIONThis is a simple comparison of the quantitativevalues of subcategories. Example: Number ofvisitors to various websites.This examines how data points relate to eachother, particularly how far any given data pointdiffers from the mean. Example: Amusementpark tickets sold on a rainy day vs. a regular day.TIME-SERIESDISTRIBUTIONThis tracks changes in values of a consistentmetric over time. Example: Monthly sales.This shows data distribution, often around acentral value. Example: Heights of players on abasketball team.CORRELATIONPART-TO-WHOLERELATIONSHIPSThis is data with two or more variables that maydemonstrate a positive or negative correlationto each other. Example: Salaries according toeducation level.This shows a subset of data compared to thelarger whole. Example: Percentage ofcustomers purchasing specific products.RANKINGThis shows how two or more values compareto each other in relative magnitude. Example:Historic weather patterns, ranked from thehottest months to the coldest.Now that you’ve got a handle on the most common datatypes and relationships you’ll most likely have to workwith, let’s dive into the different ways you can visualizethat data to get your point across.4
BAR CHARTGUIDE TOCHART TYPESPIE CHARTLINE CHARTAREA CHARTIn this section, we’ll cover the uses, variations,and best practices for some of the most commondata visualizations:SCATTER PLOTBUBBLE CHARTHEAT MAP5
BAR CHARTBar charts are very versatile. They are best usedto show change over time, compare differentcategories, or compare parts of a whole.VARIATIONS OF BAR CHARTSVERTICAL(COLUMN CHART)Best used for chronological data (time-seriesshould always run left to right), or whenvisualizing negative values below the x-axis.STACKEDBest used when there is a need to comparemultiple part-to-whole relationships. These canuse discrete or continuous data, oriented eithervertically or horizontally.6
BAR CHARTVARIATIONS OF BAR CHARTS (CONT.)HORIZONTAL100% STACKEDBest used for data with long category labels.Best used when the total value of each categoryis unimportant and percentage distribution ofsubcategories is the primary message.7
BAR CHARTDESIGN BEST PRACTICESUSE HORIZONTAL LABELSSPACE BARS APPROPRIATELYAvoid steep diagonal or vertical type, as it canbe difficult to read.Space between bars should be ½ bar width.START THE Y-AXIS VALUE AT 0USE CONSISTENT COLORSORDER DATA APPROPRIATELYStarting at a value above zero truncates the barsand doesn’t accurately reflect the full value.Use one color for bar charts. You may use anaccent color to highlight a significant data point.Order categories alphabetically, sequentially, orby value.8
PIE CHARTPie charts are best used for making part-to-wholecomparisons with discrete or continuous data. Theyare most impactful with a small data set.VARIATIONS OF PIE CHARTSTHE CASE AGAINSTTHE PIE CHARTSTANDARDUsed to show part-to-whole relationships.The pie chart is one of the most popularchart types. However, some critics, suchas data visualization expert Stephen Few,are not fans. They argue that we are reallyonly able to gauge the size of pie slicesif they are in familiar percentages (25%,50%, 75%, 100%) and positions, becausethey are common angles. We interpretother angles inconsistently, making itdifficult to compare relative sizes andtherefore less effective.DONUTStylistic variation that enables the inclusion of atotal value or design element in the center.9
VISUALIZE NO MORE THAN5 CATEGORIES PER CHARTDON’T USE MULTIPLE PIE CHARTSFOR COMPARISONIt is difficult to differentiate between smallvalues; depicting too many slices decreases theimpact of the visualization. If needed, you cangroup smaller values into an “other” or“miscellaneous” category, but make sure it doesnot hide interesting or significant information.Slice sizes are very difficult to compareside-by-side. Use a stacked bar chart instead.MAKE SURE ALL DATA ADDS UP TO 100%Verify that values total 100% and that pie slicesare sized proportionate to their correspondingvalue.5214133PIE CHARTDESIGN BEST PRACTICESORDER SLICESCORRECTLYThere are two ways toorder sections, bothof which are meant toaid comprehension:452OPTION 1OPTION 2Place the largest section at12 o’clock, going clockwise.Place the second largestsection at 12 o’clock,going counterclockwise. Theremaining sections can beplaced below, continuingcounterclockwise.Start the largest section at12 o’clock, going clockwise.Place remaining sections indescending order, goingclockwise.10
LINE CHARTLine charts are used to show time-series relationshipswith continuous data. They help show trend, acceleration,deceleration, and volatility.11
LINE CHARTDESIGN BEST PRACTICESINCLUDE A ZERO BASELINE IF POSSIBLEDON’T PLOT MORE THAN 4 LINESUSE SOLID LINES ONLYAlthough a line chart does not have to start at azero baseline, it should be included if possible.If relatively small fluctuations in data aremeaningful (e.g., in stock market data), you maytruncate the scale to showcase these variances.If you need to display more, break them out intoseparate charts for better comparison.Dashed and dotted lines can be distracting.LABEL THE LINES DIRECTLYUSE THE RIGHT HEIGHTThis lets readers quickly identify lines andcorresponding labels instead of referencinga legend.Plot all data points so that the line charttakes up approximately two-thirds of the y-axis’total scale.12
AREA CHARTArea charts depict a time-series relationship, but they aredifferent than line charts in that they can represent volume.VARIATIONS OF AREA CHARTSAREA CHARTSTACKED AREA100% STACKED AREABest used to show or compare a quantitativeprogression over time.Best used to visualize part-to-wholerelationships, helping show how eachcategory contributes to the cumulative total.Best used to show distribution of categories aspart of a whole, where the cumulative total isunimportant.13
AREA CHARTDESIGN BEST PRACTICESDON’T DISPLAY MORE THAN4 DATA CATEGORIESToo many will result in a cluttered visual that isdifficult to decipher.MAKE IT EASY TO READSTART Y-AXIS VALUE AT 0In stacked area charts, arrange data to positioncategories with highly variable data on the topof the chart and low variability on the bottom.Starting the axis above zero truncates thevisualization of values.USE TRANSPARENT COLORSDON’T USE AREA CHARTS TODISPLAY DISCRETE DATAIn standard area charts, ensure data isn’tobscured in the background by orderingthoughtfully and using transparency.The connected lines imply intermediate values,which only exist with continuous data.14
SCATTER PLOTScatter plots show the relationship between itemsbased on two sets of variables. They are best used toshow correlation in a large amount of data.15
SCATTER PLOTDESIGN BEST PRACTICESSTART Y-AXIS VALUE AT 0INCLUDE MORE VARIABLESStarting the axis above zero truncates thevisualization of values.Use size and dot color to encode additionaldata variables.USE TREND LINESDON’T COMPARE MORE THAN2 TREND LINESThese help draw correlation between thevariables to show trends.Too many lines make data difficult to interpret.16
BUBBLE CHARTBubble charts are good for displaying nominalcomparisons or ranking relationships.VARIATIONS OFBUBBLE CHARTSBUBBLE PLOTBUBBLE MAPThis is a scatter plot with bubbles, best used todisplay an additional variable.Best used for visualizing values for specificgeographic regions.17
MAKE SURE LABELS ARE VISIBLEAll labels should be unobstructed and easilyidentified with the corresponding bubble.SIZE BUBBLES APPROPRIATELYDON’T USE ODD SHAPESBubbles should be scaled according to area,not diameter.Avoid adding too much detail or using shapesthat are not entirely circular; this can lead toinaccuracies.BUBBLE CHARTDESIGN BEST PRACTICES18
HEAT MAPHeat maps display categorical data, using intensityof color to represent values of geographic areas ordata tables.19
HEAT MAPWAVTMTORMNIDNVWISDWYDESIGN BEST PRACTICESNHNDUTAZILCOKSOKNMKYTXWV GALAFLHIUSE A SIMPLE MAP OUTLINESELECT COLORS APPROPRIATELYThese lines are meant to frame the data, notdistract.Some colors stand out more than others, givingunnecessary weight to that data. Instead, use asingle color with varying shade or a spectrumbetween two analogous colors to showintensity. Also remember to intuitively codecolor intensity according to values.USE PATTERNS SPARINGLYCHOOSE APPROPRIATE DATA RANGESA pattern overlay that indicates a secondvariable is acceptable, but using multiple isoverwhelming and distracting.Select 3-5 numerical ranges that enable fairlyeven distribution of data between them. Use /signs to extend high and low ranges.20
HELP HUBSPOT IMPROVE BYRATING OUR CONTENT.
A COLLABORATION BETWEEN:Visage was created because we believe that good design should be available to everyone, notjust organizations that can afford design agency premiums. Our unique web-based softwareenables non-designers to create beautiful, on-brand data visualizations and visualcontent. Learn more and schedule a demo at visage.co.HubSpot is the world’s leading inbound marketing and sales platform. Over 10,000 customers in65 countries use HubSpot’s award-winning software, services, and support to create an inboundexperience that will attract, engage, and delight customers. To find out how HubSpot can growyour business, watch this video overview, get a demo, or schedule a free inbound marketingassessment with one of our consultants.ALL CHARTS AND GRAPHS THAT APPEAR IN THIS BOOK WERE CREATED WITH VISAGE.SOURCES: Infographics: The Power of Visual Storytelling by Ross Crooks, Jason Lankow and Josh Ritchie (Wiley 2012); The Wall Street Journal Guide to InformationGraphics by Dona Wong (Dow Jones & Company 2010); Visualize This by Nathan Yau (Wiley 2011)
TABLE OF CONTENTS INTRO Bar Chart Pie Chart Line Chart Area Chart Scatter Plot Bubble Chart Heat Map 6 9 11 13 15 17 19 1 FINDING THE STORY IN YOUR DATA KNOW YOUR DATA GUIDE TO CHART TYPES 10 DATA DESIGN DO’S AND DONT’S 2 3 5 21. If your data is misrepresented or presented ineffectively, key insights and understanding are lost, which hurts .
Verkehrszeichen in Deutschland 05 101 Gefahrstelle 101-10* Flugbetrieb 101-11* Fußgängerüberweg 101-12* Viehtrieb, Tiere 101-15* Steinschlag 101-51* Schnee- oder Eisglätte 101-52* Splitt, Schotter 101-53* Ufer 101-54* Unzureichendes Lichtraumprofil 101-55* Bewegliche Brücke 102 Kreuzung oder Einmündung mit Vorfahrt von rechts 103 Kurve (rechts) 105 Doppelkurve (zunächst rechts)
2.1 Data Visualization Data visualization in the digital age has skyrocketed, but making sense of data has a long history and has frequently been discussed by scientists and statisticians. 2.1.1 History of Data Visualization In Michael Friendly's paper from 2009 [14], he gives a thorough description of the history of data visualization.
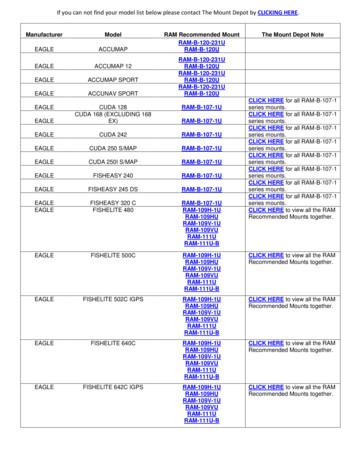
FISHFINDER 340C : RAM-101-G2U RAM-B-101-G2U . RAM-101-G2U most popular. Manufacturer Model RAM Recommended Mount The Mount Depot Note . GARMIN FISHFINDER 400C . RAM-101-G2U RAM-B-101-G2U . RAM-101-G2U most popular. GARMIN FISHFINDER 80 . RAM-101-G2U RAM-B-101-G2U . RAM-101-
UOB Plaza 1 Victoria Theatre and Victoria Concert Hall Jewel @ Buangkok . Floral Spring @ Yishun Golden Carnation Hedges Park One Balmoral 100 100 100 100 100 100 100 100 100 100 100 100 100 100 100 101 101 101 101 101 101 101 101 101. BCA GREEN MARK AWARD FOR BUILDINGS Punggol Parcvista . Mr Russell Cole aruP singaPorE PtE ltd Mr Tay Leng .
discussing the challenges of big data visualization, and analyzing technology progress in big data visualization. In this study, authors first searched for papers that are related to data visualization and were published in recent years through the university library system. At this stage, authors mainly summarized traditional data visualization
The data source and visualization system have different data models. A database visualization tool must make a connection between the data source data model and the visualization data model. Some methods has been proposed and studied. For example, Lee [17] described a database management-database visualization integration, which
About Oracle Data Visualization Desktop 1-1 Get Started with Samples 1-2 2 Explore, Visualize, and Analyze Data Typical Workflow to Visualize Data 2-1 Create a Project and Add Data Sets 2-2 Build a Visualization by Adding Data from Data Panel 2-3 Different Methods to Add Data 2-3 Automatically Create Best Visualization 2-3 Add Data to the .
Types of Data Visualization Scientific Visualization – –Structural Data – Seismic, Medical, . Information Visualization –No inherent structure – News, stock market, top grossing movies, facebook connections Visual Analytics –Use visualization to understand and synthesize large amounts of multimodal data – File Size: 2MBPage Count: 28