DESIGNING USER INTERFACE DESIGN QALIFA APPS WITH
September 14 – 15, 2019Organized by Faculty of Letters, Universitas Negeri MalangDESIGNING USER INTERFACE DESIGN "QALIFA" APPS WITH DESIGN THINKINGMETHOD APPROACH: HUMAN CENTERED DESIGN AND HEURISTIC EVALUATIONFOR ERGONOMIC EFFICIENCY AND USER VISUAL LITERACYAndreas Syah Pahlevi, Muhammad Ashar, Ari Gunawan dan Austin Fascal IskandarUnversitas Negeri Malangandreas.syah.fs@um.ac.id, muhammad.ashar.ft@um.ac.id, act: User interface design is the term human interaction with computer HCI (human computerinteraction) which includes all components of layout and composition that reach the efficiency in using anapplication aimed at ergonomic factors. All aspects of the layout in the user interface design have a veryimportant role in visual literacy associated with understanding messages communicated through a spaceframe that utilizes objects, images, and their layout. Visual literacy is understood principally / based onperceptual communication and system symbolsQalifa application is an application designed as a medium for learning to read the Koran. through innovationformulated into a compact application, this application uses the concept of personalized style learning whichcan be facilitated through learning methods that adjust to the age needs of students with Qalifa CertifiedBlended Learning Methods (Qalifa CBL).The design of Interface Design uses a Design method based on the Human-Centered Design (HDC) approachwhich is a human-oriented design method so that designs that are made meet human needs and are useful.User needs are a major factor in Human-Centered Design. The HCD method is done by understanding the userfirst and knowing what the user needs.The design of the user interface design produces a design that is tested by evaluating Heuristic Evaluation(HE) related to the user's ergonomics when using applications specifically in terms of visual literacy in symbolsand designed layouts.Keywords: User Interface Design, Design Thinking Method, Human Centered Design, Heuristic Evaluation,Visual LiteracyPENDAHULUANQalifa merupakan aplikasi yang dirancang sebagai media belajar membaca Alquran melalui inovasi yangdiformulasikan menjadi aplikasi yang kompak. Aplikasi ini menggunakan konsep personalized style learning yakni fiturpembelajaran personal yang dapat difasilitasi melalui metode pembelajaran khas dengan menyesuaikan dengan kebutuhanusia peserta didik . Dalam perancangannya, qalifa melibatkan aspek visual desain penting yang berperan dalam kesuksesanaplikasi perangkat bergerak / mobile yaitu user interface.Design thinking dipahami sebagai metode yang di dalamnya terdapat proses menciptakan ide-ide baru yang dapatmemecahkan suatu masalah. Qalifa didesain dengan design thinking yang melalui proses yang didasarkan atas tingkatkebutuhan dan kemungkinan perwujudan produk secara ergonomis. Visualisasi User Interface dikolaborasikan dengan userexperience dengan pendekatan human centered design (HCD) dengan tujuan untuk memahami kebutuhan kegunaan/aspekfungsional pengguna serta pendekatan pengujian hasil dengan evaluasi heuristic untuk mendapatkan gambaran efisiensiergonomis dan literasi visual pengguna. untuk menghindari user experience yang kurang baik pada sebuah desain aplikasi,maka diperlukan perancangan menggunakan Human Centered Design serta evaluasi terkait usability aplikasi (Anggitama, Tolle,& Az-Zahra, 2018)Pendekatan dan Metode Perancangan Human-Centered Design (HCDPendekatan yang digunakan adalah Human-Centered Design (HCD) yang merupakan pendekatan desain dandigunakan untuk membuat sistem interaktif agar lebih bermanfaat dengan berfokus pada penggunaan sistem dan menerapkanfaktor manusia / ergonomi dan pengetahuan dan teknik kegunaan. Human Centered Design dipahami sebagai istilahpendekatan desain yang berpusat pada manusia, maka dalam proses menciptakan suatu desain harus berdasarkankarakteristik alami umum pengguna dan sangat berfokus pada keadaan psikologi dan persepsi manusia. Apapun yang desainyang dirancang berpusat pada manusia senantiasa berdasarkan psikologi, fisiologi, sosiologi, dan ilmu lain yang menganalisisISoLEC Proceedings 2019299
September 14 – 15, 2019Organized by Faculty of Letters, Universitas Negeri Malangkehidupan manusia dan interaksi dengan lingkungan. Hal Ini berarti bahwa produk desain yang berpusat pada manusia tidakhanya akan baik tetapi juga fungsional sesuai dengan ciri-ciri psikologis dan fitur khas untuk kelompok besar pengguna.Perancangan menggunakan pola pikir (desin thinking) dengan pendekatan human-centered design digunakankarena metode tersebut memiliki banyak kelebihan yaitu Meningkatkan produktivitas pengguna dan efisiensi operasionalorganisasi, Lebih mudah dipahami dan digunakan sehingga mengurangi biaya pelatihan dan dukungan, Meningkatkankegunaan bagi orang-orang dengan jangkauan kemampuan yang lebih luas dan dengan demikian meningkatkan aksesbilitas,meningkatkan pengalaman pengguna, Mengurangi ketidaknyamanan, Memberikan keunggulan kompetitif, misalnya denganmeningkatkan citra merek. Berkontribusi terhadap tujuan keberlanjutan. (ISO, 2010).Human Centered Design yang diterapkan dalam perancangan desain user interface yang terwujud pada susunantata letak desain aplikasi dipahami sebagai framework dari perancangan dan manajerial suatu sistem informasi yang berfokuskepada seseorang yang akan menggunakan sistem yang akan dirancang. Proses pendekatan ini dimulai dengan memahamipengguna (user) yang akan menggunakan aplikasi sampai menghasilkan suatu solusi yang dirancang khusus untuk memenuhikebutuhan mereka. Human Centered Design sangat memerlukan pendekatan empati yang sangat kuat sehinggamenempatkan desainer menjadi user yang akan menggunakan sistem tersebut sehingga dapat menghasilkan berbagaiide, prototype dan membagikannya kepada target pengguna.Selanjutnya secara rinci sebagai media pembelajaran, perancangan Qalifa Apps ini diurutkan menggunakan modelADDIE. Cheung (2016:4) menyatakan bahwa A.D.D.I.E. adalah model yang mudah untuk digunakan dan dapat diterapkandalam pengembangan. Menurut Branch (2009:2), langkah-langkah pengembangan media pembelajaran dengan modelA.D.D.I.E. yaitu:Gambar 1. Metode Pengembangan A.D.D.I.E.Berikut merupakan 5 tahapan dari metode pengembangan yang digunakan oleh QALIFA menurut metode A.D.D.I.E, sebagaiberikut:1. AnalystAnalisis pada tahap ini, peneliti menganalisis masalah apa yang melatarbelakangi munculnya pengembangan mediateknologi ini.2. DesignDi dalam tahap ini, peneliti akan merealisasikan hal yang telah dianalisis melalui menentukan standarisasi konten yangakan dimasukan kedalam teknologi dan pemetaan Content Developement, yang disesuaikan dengan keadaan sertapemahaman pengguna3. DevelopmentPada tahap ini, aplikasi akan mulai dikembang oleh perancang sesuai desain yang telah ditetapkan, setelah itu aplikasiyang telah dibuat akan divalidasi oleh ahli bidang aplikasi dan ahli media.4. ImplementationPada tahap ini, akan diadakan uji coba aplikasi kepada pengguna di daerah Malang. Diimplementasikan aplikasi yang telahdikembangkan pada situasi yang nyata yaitu di lingkungan keramaian bisnis.5. EvaluationEvaluasi dilakukan dalam bentuk evaluasi formatif. Evaluation formatif dilaksanakan melalui respon pengguna setelahmenggunakan aplikasi dalam beberapa waktu tertentu/telah melakukan transaksi tertentu.Pada proses Analisa, setelah mengetahui latar belakang pengembangan media, yakni dibutuhkannya media pembelajaranmembaca Al Quran dengan konsep belajar mandiri dan digabungkan dengan pembelajaran tatap muka yang disebutpersonalized blended learning. Pendekatan Human Centered Design kemudian diterapkan melalui 3 fase yaitu :a. Inspiration PhaseISoLEC Proceedings 2019300
September 14 – 15, 2019Organized by Faculty of Letters, Universitas Negeri MalangPada tahap ini desainer mempelajari secara langsung mengenai masalah yang dihadapi dengan memposisikan dirisebagai pengguna – pengguna yang akan memakai sistem tersebut sehingga mengerti kebutuhan dan permasalahan yangdihadapi secara nyata. Pada fase ini desainer berupaya membuat rincian alur pengguna atau content development. Adapunsegmentasi pengguna yang ditentukan oleh Qalifa adalah user dengan usia 15 tahun ke atas yang sudah akrab denganpenggunaan aplikasi ponsel.Dalam proses inspiration phase, qalifa menghasilkan pra perancangan qalifa ditunjukkan melalui gambar berikut:Melalui penyempurnaan brainstorming di atas dihasilkan keputusan perancangan user interface utama sebagaiberikut :a) Forum dan cloud massagingMemberikan kemudahan kepada para pengajar dengan pelajar untuk saling berkomunikasi serta memberikan tugas danmengajar online.b) Jadwal dan pemberian tugasMentor dapat langsung memberikan tugas ketika melihat jadwal pada dashboard, dan siswa juga dapat mereview jadwalyang sudah adac) Akses materi dan bahan ajarMenggunakan level dimana setiap levelnya mensyaratkan poin tertentu untuk bisa melanjutkan pembelajaran, sehinggahasil belajar akan lebih terukur.d) Evaluasi hasil belajarPada tahap ini, siswa bisa memantau langsung proses perkembangan hasil belajar dan penilaian dengan instrumentasesmen yang jelas dari sistem.e) TugasPada pemberian tugas, mentor dapat memberikan tugas pada menu tugas, dan langsung bisa dikerjakan, serta penilaianyang tersistem secara otomatis melalui aplikasib.Ideation PhasePada fase ke dua ini desainer berusaha untuk merealisasikan gagasan dan ide yang telah dipelajari pada tahapsebelumnya dengan mengidentifikasi kemungkinan desain sampai merancang purwarupa. Proses ini jugamenghasilkan roughsketch tata letak desain secara visual. Pada fase ini desainer melakukan benchmark/ membandingkan visual aplikasi lain yangmirip dari segi fungsi dan menganalisis komposisinya sesuai tren desain. Fase ke dua Pendekatan Human Centered Design inidiimplementasikan pada proses Design.c.Implementation PhasePada fase ini desainer membawa ide dan inovasi menjadi sesuatu yang nyata dan dapat digunakan untukmenyelesaikan masalah yang telah diidentifikasi pada fase sebelumnya. Pada fase ini desainer akan bergabung denganprogrammer untukmewujudkan purwa rupa. Fase ini diimplemantasikan pada proses developmentISoLEC Proceedings 2019301
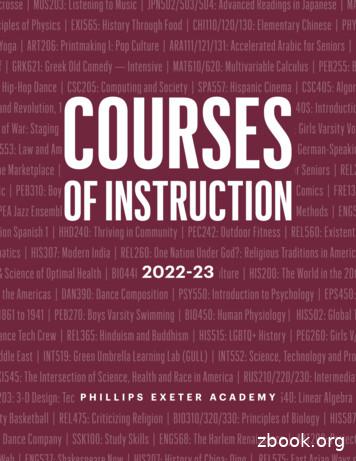
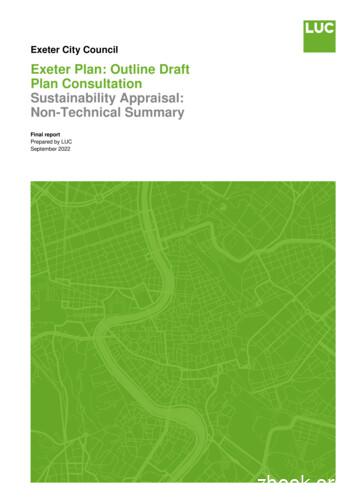
September 14 – 15, 2019Organized by Faculty of Letters, Universitas Negeri MalangSelanjutnya eksekusi desain ditetapkan dengan melihat pertimbangan platform dan clearance desain menjadi desainpurwarupa grafis interfaceBerikut adalah purwarupa desain aplikasi qalifa berdasarkan pertimbangan alur pengguna1. Tampilan SplashscreenGambar 2. Splashscreen Qalifa with WithespaceLoading page pada aplikasi QALIFA dengan kombinasi withespace untuk bisa menimbulkan kesan lebih elegan dari segi estetikadesain.2. Login dan PendaftaranGambar 3. Interface Pendaftaran UserPada halaman awal peserta didik dan atau pengajar bisa melakukan login dan pendaftaran pada aplikasi, juga bisamenggunakan Third-Party Company seperti Google dan Facebook.3. Personal Learning StyleGambar 4. Personal Style LearningISoLEC Proceedings 2019302
September 14 – 15, 2019Organized by Faculty of Letters, Universitas Negeri MalangMemasukan data identitas cara belajar, waktu belajar, dan beberapa instrument lain yang terkait terhadap pertemuan antaramentor dan murid.4. Memilih Mentor BimbinganGambar 5. Menemukan mentor yang sesuaiSelanjutnya sistem akan secara otomatis mengatur dan mempertemukan mentor dengan murid yang sesuai.5. Placement TestGambar 6. Placement testKetika sudah memilih tentor, maka akan masuk kedalam tahap placement test yang nantinya akan ada contoh ayat dan contohcara membacanya.6. Penilaian Placement Test dan Pengaturan JadwalGambar 7. Placement test dan pengaturan jadwalISoLEC Proceedings 2019303
September 14 – 15, 2019Organized by Faculty of Letters, Universitas Negeri MalangSetelah data dikirimkan, kepada mentor yang sudah dipilih sebelumnya, selanjutnya akan dinilai oleh mentor, dan mentormemasukan jadwal yang tersedia untuk proses pengajarannya agar nanti bisa menyesuaikan dengan siswa.7. Checkout Pembayaran MentorGambar.8 Proses chceckout konfirmasi mentorProses verifikasi mentor, memungkinkan sistem ini bisa digunakan bagi masyarakat luas dan universitas lain nantinya.8. Dashboard mentor dan muridGambar 9. Tampilan dashboardSatu tampilan untuk mengatur proses belajar pengguna dan menyediakan menu materi belajar yang terpadu.9. Menu Utama Mentor dan SiswaGambar 10. Fitur utama mentor dan siswaISoLEC Proceedings 2019304
September 14 – 15, 2019Organized by Faculty of Letters, Universitas Negeri MalangEvaluasi HeuristicPada tahap selanjutnya yaitu dilakukan Evaluasi heuristic yang diimplementasikan pada proses Implementation danEvaluation. Evaluasi Heuristik (heuristic evaluation) adalah teknik pemeriksaan kebergunaan (usability) oleh satu ataubeberapa ahli kebergunaan (usability) menggunakan sejumlah prinsip-prinsip heuristik. Tujuan pemeriksaan adalahmengevaluasi UI (user interface) terkait pula dengan User Experience (UX) dari sebuah produk . Hal ini sesuai dengan kajianAlan Dix (2004) yaitu mengidentifikasi masalah spesifik pada sistem. Dengan User Experience dan User Interface yang sesuai.Pada proses evaluasi heuristic ini Qalifa diproses dengan rinci untuk memberikan penekanan pada masalah spesifikyang mungkin muncul saat uji coba implementasi. proses uji produk dalam perancangan ini meggunakan pendekatan heuristicevaluation melalui User Experience Usability Testing untuk mengetahui sejauh mana kontek visual ergonomis dan literasi visualuser . indikator ergonomi visual dalam hal ini adalah tingkat kenyamanan penggunaan user meliputi penggunaan warna,ukuran proporsi elemen desain, tata letak dan kemudahan navigasi, sedangkan literasi visual dalam hal ini indikasinya adalahkemampuan pengguna dalam mengenali makna dari gambar terhadap fungsifitur yang disediakanMelalui User Experience – Usability Testing untuk menguji sejauhmana User interface bekerja, Qalifa menggunakan2 kali proses uji, yaitu untuk scenario user guest dan user member. Dalam uji tersebut menunjukkan bahwa user experiencedan user interface qalifa cukup memadai sebagai fungsi ergonomic dan kemudahan visual literasi pengguna. Visual literacy /Literasi Visual yang dipahami sebagai kemampuan user untuk menginterpretasi dan memberi makna dari sebuah informasiyang berbentuk gambar atau visual dan memahami maksud dalam desain, pada data testing experience didapat data 74.03%presentasi pemahaman user pada usability testing experience pertama dan 77.23% presentasi pemahaman user pada usabilitytesting experience kedua. maka dapat disimpulkan dalam hal ini desain interface qalifa dengan menggunakan pendekatanhuman centered design terbukti mampu membuat user memahami walaupun masih pertama kali menggunakan.Berikut ini adalah Aplikasi User Experience melalui Usability Testing User 1ISoLEC Proceedings 2019305
September 14 – 15, 2019Organized by Faculty of Letters, Universitas Negeri MalangISoLEC Proceedings 2019306
September 14 – 15, 2019Organized by Faculty of Letters, Universitas Negeri MalangBerikut ini adalah Aplikasi User Experience melalui Usability Testing User 2ISoLEC Proceedings 2019307
September 14 – 15, 2019Organized by Faculty of Letters, Universitas Negeri MalangISoLEC Proceedings 2019308
September 14 – 15, 2019Organized by Faculty of Letters, Universitas Negeri MalangISoLEC Proceedings 2019309
September 14 – 15, 2019Organized by Faculty of Letters, Universitas Negeri MalangKESIMPULANDari penjelasan di atas dapat disimpulkan sebagai berikut :1. Qalifa Qalifa merupakan aplikasi yang dirancang sebagai media belajar membaca Alquran melalui inovasi yangdiformulasikan menjadi aplikasi yang compact. Dalam perancangannya, qalifa melibatkan aspek visual desainpenting yang berperan dalam kesuksesan aplikasi perangkat bergerak / mobile yaitu user interface.2. Pengembangan aplikasi ini menggunakan model ADDIE (Analysis, Design, Development, Implementation,Evaluation) dengan menerapkan pendekatan Human Centered Design di dalamnya melalui tiga fasepelaksanaan antara lain Inspiration Phase,Ideation Phase, dan Implementation Phase3. Evaluasi Heuristik dalampengembangan ini diarahkan sebagai bentuk implementasi uji coba denganmenggunakan User Experience – Usability Testing untuk menguji sejauhmana desain User interface bekerja,evaluasi heuristic Qalifa menggunakan 2 kali proses uji, yaitu untuk scenario user guest dan user member.Dalam uji tersebut menunjukkan bahwa user experience dan user interface qalifa cukup memadai sebagaifungsi ergonomic dan kemudahan visual literasi pengguna walaupun masih pertama kali menggunakan aplikasiini.Daftar PustakaAzzahra dkk, (2018). Evaluasi Dan Perancangan User Interface Untuk Meningkatkan User Experience Menggunakan MetodeHuman Centered Design Dan Heuristic Evaluation Pada Aplikasi EzyPay. Jurnal Pengembangan Teknologi Informasidan Ilmu Komputer,Cheung, L. (2016). Using the ADDIE Model of Instructional Design to Teach Chest Radiograph Interpretation. Journal ofBiomedical EducationDix, A., (2004). Human-Computer Interaction: Third Edition. England: Pearson Education Limited.International Standards Office, 2010. ISO 9241-210 Ergonomics of Human-SystemInteraction - Part 210 : Human-Centered Design For Iteractive Systems. Switzerland: International Organization forStandartdization.Salvendy, (2012). Human factors and ergonomics, chapter usability testing. New Jersey: simultaneouslyISoLEC Proceedings 2019310
The design of Interface Design uses a Design method based on the Human-Centered Design (HDC) approach which is a human-oriented design method so that designs that are made meet human needs and are useful. User needs are a major factor in Human-Centered Design. The HCD method is done by understanding the user first and knowing what the user needs.
filter True for user-level API (default is False – admin API) persistent_auth True for using API REST sessions (default is False) . UI Plugin API (Demo) Scheduling API VDSM hooks. 51 UI Plugins Command Line Interface . 52 Web Admin user interface Extend oVirt Web Admin user interface. 53 Web Admin user interface. 54 Web Admin user interface . 55 Web Admin user interface. 56 Web Admin user .
interface design guidelines. Shneiderman (1987) included “ Eight Golden Rules of Interface Design ” in the fi rst edition of his book Designing the User Interface and in all later editions. Brown (1988) wrote a book of design guidelines, appropriately titled Human-Computer Interface Design Guidelines. Nielsen and Molich (1990) offered a .
21 TDR cable test interface (Optional) 22 SDI input (BNC interface) ( Optional) 23 RS485 Interface: RS485communication for the PTZ 24 HDMI IN 25 Video signal output(BNC interface)/ cable tracer interface 26 CVBS IN/AHD /TVI/CVI Coaxial interface /(BNC interface)(AHD /TVI/CVI) 27 Optical power meter interface (Optional)
Contents iv Cisco IOS XR Command Modes Reference HSRP Interface Configuration Mode CMR-6 Interface Address Family Configuration Mode CMR-7 Interface Configuration Mode CMR-7 Interface Configuration Mode (Protocol Areas) CMR-8 Interface IGMP Configuration Mode CMR-8 Interface Management Configuration Mode CMR-8 Interface Mulitcasting Mode CMR-9 Interface PIM Configuration Mode CMR-9
Designing FIR Filters with Frequency Selection Designing FIR Filters with Equi-ripples Designing IIR Filters with Discrete Differentiation Designing IIR Filters with Impulse Invariance Designing IIR Filters with the Bilinear Transform Related Analog Filters. Lecture 22: Design of FIR / IIR Filters. Foundations of Digital .
system's 'user interface' [87]. Here, the user interface can be considered the highest level module for end-users to invoke. Designers map end-user needs into interface design specifications. Engineers who also understand the language of the user interface can translate interface representation into implementation [84]. In other words .
Technologies and Current Issues, In: Proc. 13th Intl. Conf. on Web Engineering (ICWE 2013), LNCS, vol. 7977, pp. 510-513. Springer, 2013. Mobile-first / Progressive enhancement Interface B Responsive design Interface A Interface B Interface A Interface A Graceful degradation Interface B Responsive Design is a way of implementing web layouts
APS 240 Interlude Ð Writing Scientific Reports Page 5 subspecies of an organism (e.g. Calopteryx splendens xanthostoma ) then the sub-species name (xanthostoma ) is formatted the same way as the species name. In the passage above you will notice that the name of the damselfly is followed by a name: ÔLinnaeusÕ. This is the authority, the name of the taxonomist responsible for naming the .