Using Adobe Device Central CS5
UsingADOBE DEVICE CENTRAL CS5
Last updated 4/20/2010 2010 Adobe Systems Incorporated and its licensors. All rights reserved.CopyrightUsing Adobe Device Central CS5 for Windows and Mac OSThis user guide is protected under copyright law, furnished for informational use only, is subject to change without notice, and should not be construed as acommitment by Adobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appearin the informational content contained in this guide.This user guide is licensed for use under the terms of the Creative Commons Attribution Non-Commercial 3.0 License. This License allows users to copy,distribute, and transmit the user guide for noncommercial purposes only so long as (1) proper attribution to Adobe is given as the owner of the user guide; and(2) any reuse or distribution of the user guide contains a notice that use of the user guide is governed by these terms. The best way to provide notice is to includethe following link. To view a copy of this license, visit dobe, the Adobe logo, Adobe AIR, Adobe Bridge, Adobe Premiere Pro, ActionScript, After Effects, Captivate, Creative Suite, Device Central, Dreamweaver,Fireworks, Flash, Flash Lite, Illustrator, InDesign, Media Encoder, Photoshop, and Photoshop Elements are either registered trademarks or trademarks of AdobeSystems Incorporated in the United States and/or other countries.Windows and Windows Vista are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other countries. Macintoshand Mac OS are trademarks of Apple Inc., registered in the U.S. and other countries. All other trademarks are the property of their respective owners.Updated Information/Additional Third Party Code Information available at http://www.adobe.com/go/thirdparty.This product contains either BSAFE and/or TIPEM software by RSA Data Security, Inc.This product includes software developed by the Apache Software Foundation (www.apache.org).This software is based in part on the work of the Independent JPEG Group.Video in Flash Player is powered by On2 TrueMotion video technology. Portions 1992-2005 On2 Technologies, Inc. All Rights Reserved. http://www.on2.com.This product includes software developed by the OpenSymphony Group (http://www.opensymphony.com/).Speech compression and decompression technology licensed from Nellymoser, Inc. (www.nellymoser.com)Sorenson Spark video compression and decompression technology licensed from Sorenson Media, Inc.MPEG Layer-3 audio compression technology licensed by Fraunhofer IIS and THOMSON multimedia (http://www.iis.fhg.de/amm/).Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.Notice to U.S. Government End Users: The Software and Documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of“Commercial Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202,as applicable. Consistent with 48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software andCommercial Computer Software Documentation are being licensed to U.S. Government end users (a) only as Commercial Items and (b) with only those rightsas are granted to all other end users pursuant to the terms and conditions herein. Unpublished-rights reserved under the copyright laws of the United States.Adobe agrees to comply with all applicable equal opportunity laws including, if appropriate, the provisions of Executive Order 11246, as amended, Section 402of the Vietnam Era Veterans Readjustment Assistance Act of 1974 (38 USC 4212), and Section 503 of the Rehabilitation Act of 1973, as amended, and theregulations at 41 CFR Parts 60-1 through 60-60, 60-250, and 60-741. The affirmative action clause and regulations contained in the preceding sentence shall beincorporated by reference.
iiiLast updated 4/20/2010ContentsChapter 1: What’s newChapter 2: Introducing Adobe Device CentralAbout Adobe Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3Workspace overviewScreen modes. 3. 6Keyboard shortcuts. 7Device Central preferences. 8Chapter 3: Managing device profilesWorking with device profiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11Post comments and ratingAbout Device Library. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15Creating custom filtersManaging device groups. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15Chapter 4: Mobile projectsAbout mobile projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18Managing files. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19The Tasks panel. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19The Automated Testing panel. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21Chapter 5: Create and preview mobile content with other Adobe softwareTesting and creating Adobe content with Adobe Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24Access Adobe applications from Adobe Device Central. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25Create mobile content with Adobe Device Central and Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25Create mobile content with Adobe Device Central and Photoshop. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26Create mobile content with Adobe Device Central and Illustrator. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27Create mobile content with Adobe Device Central and Adobe Captivate. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27Create mobile content with Adobe Device Central and Adobe Fireworks. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28Preview a movie on a virtual mobile device using Adobe Premiere ProCreate After Effects compositions for playback on mobile devicesPreview mobile content with Adobe Device Central and DreamweaverAccess Adobe Device Central from Adobe Bridge. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30Chapter 6: Test content in Adobe Device CentralTesting with the Emulate workspace . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31The testing panels. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 34Debug an ActionScript 3.0 file. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
Last updated 4/20/2010Chapter 1: What’s newTo see a video tutorial introducing Adobe Device Central CS5, visit the Adobe website atwww.adobe.com/go/lrvid5503 ws en.Adobe Fireworks support You can design in Adobe Fireworks for selected devices and view in Device Central.While working in Fireworks, you can switch back and forth to Device Central to test the content. Include devicespecific information in your design workflows to save time. See “Create mobile content with Adobe Device Centraland Adobe Fireworks” on page 28 for more information.Adobe Captivate support You can select devices and test content for Adobe Captivate . You can find the best presetscreen sizes for targeted devices or select a custom size. You can also create mobile project templates using AdobeCaptivate. While working in Adobe Captivate, you can switch back and forth to Device Central to test the content. See“Create mobile content with Adobe Device Central and Adobe Captivate” on page 27 for more information.Advanced device input emulation Device Central supports advanced input capabilities, such as geolocation,accelerometer, and multitouch emulation. Device Central also supports the development workflow with interactiveviewing and testing of applications that support these features. You can test and emulate the physical inputs of anapplication. For example, you can simulate the steering movement of an aircraft in the 3D space of a flight simulatorgame designed for devices. See “The testing panels” on page 34 for more information.HTML rendering Incorporate the browser engine, Apple WebKit, to display mobile web pages. You can test SWFcontent embedded in an HTML file for mobile devices. Adobe Dreamweaver users can test and debug HTML contentfor mobile and other devices directly in Device Central. You can also inspect the Adobe Flash memory consumptionand adapt the network performance to the mobile content. See “The Web Rendering panel (web and Flash embeddedin HTML)” on page 37 for more information.ActionScript 3.0 debugging You can debug an Adobe ActionScript 3.0 content file created for the latest version ofFlash Player. For example, Adobe Flash Player 10.1 and Adobe Flash Lite 4.0. Use Device Central with FlashProfessional CS5 to add ActionScript 3.0 code and set breakpoints. Simulate content in Device Central to view thedebug notifications. The debugging message enables you to optimize your content for targeted devices. See “Debug anActionScript 3.0 file” on page 48 for more information.Support for latest version of Flash Preview and test content for the latest versions of Flash Player optimized formobile devices. Use Flash Professional CS5 to create content for desktop and mobile devices. You can test theperformance and memory consumption of the device. You can also change the device network settings, such as date,time, battery level, and signal strength to simulate corresponding content reactions. The ActionScript 3.0 debuggingmessage enables you to optimize your content for targeted devices. See “Test content in Adobe Device Central” onpage 31 for more information.Support for Flash Lite for the digital home You can create content and test for Adobe Flash Lite for the digitalhome devices. You can select Flash Lite for the digital home device profiles from the Device Library and simulate theremote control key entries. The Emulate workspace provides different keypad options, such as remote control,QWERTY, numeric keypad, and game controller. The keypad options help to simulate input controls of the device.See “The Key Pad panel (Flash, bitmap, web, and video)” on page 39 for more information.Note: You can’t simulate the performance of the content for Flash Lite for the digital home devices in Device Central. UseDevice Central only for the initial tests of the remote control keypad and layout of the SWF content. Use real devices forthe final testing of the remote control keypad and the performance of the application content.Workspace area Device Central provides a new workspace area, enabling you to browse, create, and emulate content.Use the Browse workspace to search devices from the Device Library. Use the Create workspace to create new contentfor targeted devices. Use the Emulate workspace to preview and test content for targeted devices. You can switch1
Last updated 4/20/2010USING DEVICE CENTRAL CS5 2What’s newbetween different workspace modes. The Emulate workspace loads different workspace areas, based on the contentyou are testing. For example, when you emulate a SWF file for testing, you see the Emulate Flash workspace area. Youcan also use the Test menu to perform basic tasks of the Emulate workspace associated with the content and scripts fordevices. See “Workspace overview” on page 3 for more information.Sharing device profiles Create and share device profiles with the Adobe Device Central community using yourAdobe ID. You can see the iconpage 14 for more information.beside a shared profile in the Device Library. See “Share a device profile” onProfile commenting and rating Post ratings and comments for a device profile, using your Adobe ID. All AdobeDevice Central community users can view each others’ ratings and comments. See “Post comments and rating” onpage 14 for more information.Device Library The Device Library contains more than 600 supported devices. You can browse, search, and sort deviceprofiles. You can directly compare multiple device profiles along several dimensions. You can also create customgroups of devices for quick project access. See “About Device Library” on page 15 for more information.Device profile filters The Filter option enables you to filter your choice of devices from the Device Library. You cansort devices based on criteria, such as operating system, manufacturer’s name, or support for Flash or mobile video,and so on. See “Creating custom filters” on page 15 for more information.Network connections Device Central recognizes and supports the system proxy settings specified in the operatingsystem for all tasks related to the Internet. You can view and change the proxy settings of your system, using theNetwork option. See “Network preferences” on page 9 for more information.
Last updated 4/20/2010Chapter 2: IntroducingAdobe Device CentralAdobe Device Central CS5 offers a way for developers of mobile content to test their work on a wide variety of mobiledevices. Device Central works with content developed on different Adobe products as well.About Adobe Device CentralDevice Central provides mobile content developers and testers with a way to create and preview mobile content anddesktop content, on a large variety of devices. Device Central displays realistic skins of a wide range of mobile anddesktop devices that show: What the devices look like How your content appears on those devicesYou can interact with emulated devices more as you do with actual devices, including testing performance levels,network states, memory, battery power levels, and types of lighting.Device Central provides a library of devices to choose from. Each device has a profile that contains information aboutthe device, including the media and content types it supports. You can search through available devices, comparemultiple devices, and create custom groups of the devices you use most.Device Central supports different media formats, including Adobe Flash , Adobe Flash Lite , bitmap, video, and webformats. You can use different media formats to create different types of content, such as mobile applications,advertising banners, mobile videos, screen savers, or wallpapers.More Help topics“About content types” on page 35“Working with device profiles” on page 11“Testing with the Emulate workspace” on page 31Workspace overviewUse the workspace area to view, search, and create device profiles and test content for devices. To display a workspacearea, select one of the workspaces from the application bar. For example, to display the Device Library panel andLibrary Filter panel, select the Browse workspace. Select the Emulate workspace to view information on emulationrelated tasks and files. You can toggle between different workspace modes from the application bar or from theWindows menu.Browse workspaceUse the Device Library interface and the Library Filter panel of the Browse workspace to view, search, and downloaddevice profiles. The Device Library panel has search parameters to filter the devices in the Device Library.3
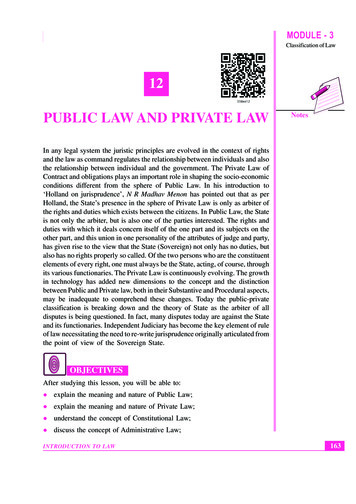
USING DEVICE CENTRAL CS5 4Last updated 4/20/2010Introducing Adobe Device CentralWhen you select a single device to view the profile details, the first line lists the media types that the device supports.You can view profile details, such as Flash, bitmap, video, and web, in addition to general information. To displayinformation about the content types that are supported in Device Central, click a media type. For example, if you clickthe media type Bitmap, the content types Fullscreen, Screen Saver, and Wallpaper display.ABCDBrowse workspaceA. Device Library B. Workspace tabs C. Add devices from the Device Library to the Test Devices panel D. Use Library Filter to filter devicesYou can change the order in which multiple devices display when viewing profile details in the multiple view panel.You can drag any device from the Device Library panel to a group in the Test Devices panel.Test Devices panel You can create custom device groups and drag device profiles from the Device Library panel intothe Test Devices panel. To share device groups among team members, import and export device references.Device Library panel You can view all the devices that are available for download to the Test Devices panel (in theDevice Central’s Default project) or a Custom project. The Device Library displays detailed information on thedevices.Note: The same information is displayed, whether you use the single view or the multiple view.To access the Device Library, click the Browse workspace. The icon in the Device Library changes fromyou download a device from the Device Library to the Test Devices panel.towhenOnline Device Library To automatically connect to the online Device Library at launch, select On Launch,Automatically Connect To Online Library under the Preferences menu. You can post your custom device profiles, andrate and comment on device profiles on the online Device Library. Select Refresh Online Library from the Devicesoptions menu to refresh the online Device Library. You can compare a device in your Test Devices panel with theupdated version of the device in the online Device Library.
Last updated 4/20/2010USING DEVICE CENTRAL CS5 5Introducing Adobe Device CentralLibrary Filter panel In the Browse workspace, use the Library Filter panel to filter your devices in the Device Library.However, you can’t change or delete any Adobe-specific filters. For example, you can’t delete the Community filter.When you select a filter, the Device Library panel displays all the devices that match the filter selected in the LibraryFilter panel. You can also create custom filters; such filters are listed below the divider line in the filter panel. You canadd or delete the custom filters.Create workspaceYou can create new files and projects in Device Central, using the Create workspace. Use the New Document interfacefor creating a mobile document in Adobe Flash , Adobe Photoshop , Adobe Illustrator , Adobe Captivate , AdobeAfter Effects , or Adobe Fireworks . You can also create a project file using the New Document In option under theFile menu. For example, for After Effects , the tab is called New Composition. In Flash, the command is File New Flash Lite 4. Alternatively, you can select File New Document In Flash, to create a FLA file and display the Createworkspace. The options that appear in the Create workspace depend on the type of document you are creating. Forexample, when you create a Flash document, you select a Flash Player version, an ActionScript version, and a contenttype.Emulate workspaceYou can use the Emulate workspace to simulate content on mobile devices. You can test various media types, such asFlash, bitmap, video, and web. The Emulate workspace testing panels change, based on the content selected foremulation. For example, if you select a SWF file for emulation, the Emulate Flash workspace displays the testing panelrelevant to Flash.To test rich media content files on a device, ensure that the device supports the Adobe Flash Lite version and contenttype that the file uses. For example, you have a SWF file created in Flash that requires Flash Lite 4. If you try to test thefile in the Emulate workspace on a device that supports only Flash Lite 1.1, the file doesn’t appear. The Emulate Errorworkspace is loaded with an error message about the player version.You can emulate only one device at a time. To select a different device, double-click a device name in the Test Devicespanel.Note: Testing with the Emulate workspace cuts the cost and time of testing on mobile and desktop devices, but doesn’treplace testing on actual devices. Use Device Central for the initial tests as you develop content, and then use real devicesfor the final testing.
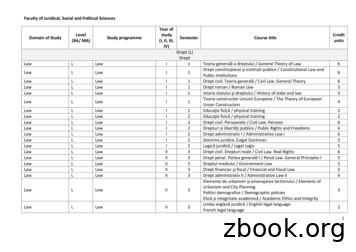
USING DEVICE CENTRAL CS5 6Last updated 4/20/2010Introducing Adobe Device CentralACBDEmulate workspaceA. Emulate workspace changes with content type B. Use Testing panels to simulate and performance-tune content C. Select devices from theTest Devices panel D. Test menu toolsTest menu The Test menu enables you to directly perform basic tasks related to emulation. You can take snapshots,test scripts, record scripts, play content, and record video of the test content. You can view and use the options underthe Test menu only in the Emulate workspace.Testing panels The testing panels enable you to test and performance-tune content in the Emulate workspace. Thepanels vary, depending on the type of file you are testing.More Help topics“Managing device profiles” on page 11“Testing with the Emulate workspace” on page 31“Screen modes” on page 6Screen modesYou can change the screen view mode of the application using the View menu. Select View Presentation Mode.When you select the Presentation Mode, the application window hides the Test Devices panel, and the entire screenrepresents the task you have selected.
USING DEVICE CENTRAL CS5 7Last updated 4/20/2010Introducing Adobe Device CentralKeyboard shortcutsThe following commands have keyboard shortcuts:CommandsWindows keyMac OS X keyDevice Central PreferencesCtrl KCmd KFile Open FileCtrl OCmd OFile New ProjectCtrl NCmd NFile OpenCtrl OCmd OFile Open URLCtrl Shift OCmd Shift OFile Jump To FlashCtrl Alt OCmd Alt OFile Save Project AsCtrl Alt SCmd Alt SFile Quit (Windows)Ctrl QCmd QEdit UndoCtrl ZCmd ZEdit RedoCtrl Shift ZCmd Shift ZEdit CutCtrl XCmd XEdit CopyCtrl CCmd CEdit PasteCtrl VCmd VEdit Select AllCtrl ACmd AEdit Preferences (Windows)Ctrl KCmd KDevices Search Device LibraryCtrl FCmd FTest Take snapshotCtrl RCtrl RView Zoom InCtrl Cmd View Zoom OutCtrl -Cmd -View Magnification 400%Ctrl 4Cmd 4View Magnification 300%Ctrl 3Cmd 3View Magnification 200%Ctrl 2Cmd 2View Magnification 100%Ctrl 1Cmd 1View Magnification Fit Device Into WindowCtrl 0Cmd 0View Detached ViewCtrl Shift DCmd Shift DView PresentationCtrl Shift PShift Cmd PWindow LogCtrl LCmd LWindow Show/Hide Emulate WindowCtrl MCmd MAccelerometer panel Shake In X-DirectionCtrl XCmd XDevice Central Quit Device Central (Mac OS)Device Central Preferences (Mac OS)
USING DEVICE CENTRAL CS5 8Last updated 4/20/2010Introducing Adobe Device CentralCommandsWindows keyMac OS X keyAccelerometer panel Shake In Y-DirectionCtrl YCmd YAccelerometer panel Shake In Z-DirectionCtrl ZCmd ZHelp Device Central HelpF1Cmd ?To open a device group press the Alt Right Arrow keys, and to close the group press the Alt Left Arrow keys.Device Central preferencesYou can access Preferences from: Windows : Select Edit Preferences Mac OS : Select Device Central PreferencesAutomatically connect to online library on launchTo have Device Central automatically connect to the online Device Library, go to General Preferences.Change the default phone IDThe default phone ID is the International Mobile Equipment Identity (IMEI) number of the device that Device Centralis emulating. Each Global System for Mobile Communications (GSM) and Universal Mobile TelecommunicationsSystem (UMTS) mobile device has a unique IMEI number. The 15-digit number identifies the origin, model, and serialnumber of the mobile device.Specifying a default phone ID instructs Device Central to use that number as the default IMEI for any device tested.1 Select Edit (Windows) or Device Central (Mac OS) and then Preferences and General.2 Enter a new number in the Default Phone ID text field.Change undo levelsUse the Undo Levels option to change the number of times you can revert to a previous state. For example, the defaultsetting of 20 enables you to revert through your last 20 actions.1 After accessing Preferences, select General from the list.2 Enter a new number in the Undo Levels text field.Change the application languageDepending on the language packs installed, you can change the language for Device Central. You can change to Britishor American English, French, German, Japanese, Spanish, Italian, Dutch, Swedish, Korean, Chinese Traditional,Chinese Simplified, Czech, Danish, Polish, Portuguese, Russian, or Turkish. After you restart Device Central, the userinterface displays text in the selected language.1 Access Preferences General.
Last updated 4/20/2010USING DEVICE CENTRAL CS5 9Introducing Adobe Device Central2 Select a language from the Application Language menu.3 Restart the application.Change the font mappingUse the font mapping option to define the device fonts used when emulating a device. In a FLA file, you can specifygeneric device fonts, such as sans, serif, or typewriter. Adobe Flash Lite automatically tries to match the selectedgeneric font to an available font on the device at runtime. If you know the device fonts available on a device, you canselect those fonts or similar ones from the Assigned Fonts lists.Note: On an actual mobile device, the native font of the device operating system is used to render the SWF content.1 After accessing Preferences, select Font Mapping from the list.2 Select a language from the Language menu.3 Select sans, serif, and typewriter fonts from the menus.Change log and output preferencesThe Log and Output preferences include several optional settings. By default, the snapshot pool size is 500 MB. Whenyou quit Device Central, snapshots are removed from the log window.1 For Max. Pool Size, enter a value.The minimum is 5 MB. If 90% of the space is filled, a low disk space alert is displayed in the log window.2 Click Clear Pool Now.3 Enter a value for the Maximum Number Of Snapshots Per Session.4 Select Automatically Clear Flash Output Window When Reloading SWF.The images stored during a previous session are not affected.Script editorIn the Script Editor section, you can change the settings for the script editor. You can change the font style, colors, andother aspects of the script editor appearance.In the Code Behavior section, you can change the settings for the script editor behavior. You can change the EnableCode Completion, Balance While Typing, and Enable Dragging Of Selected Text settings.More Help topics“The Automated Testing panel” on page 21Network preferencesIn the Network section, you can view or change the proxy server settings of your system and the Internet. You can clearthe cache and set the user agent information for communicating with the Internet. User agent is used only when youload a web page from the Internet.
Last updated 4/20/2010USING DEVICE CENTRAL CS5 10Introducing Adobe Device CentralNote: Device Central supports only system-wide proxy settings. The user agent information is used when the device profileuser agent information isn’t specified.1 Access Preferences Network. Click Open Network Preferences, and select your network preferences.2 To clear previous cache, select Online Cache or Local Cache, and click Clear Now.3 Change the user agent information if you don’t want the default user agent
Using Adobe Device Central CS5 for Windows . the Adobe logo, Adobe AIR, Adobe Bridge, Adobe Premiere Pro, ActionScript, After Effects, Captivate, Creative Suite, Device Central, Dreamweaver, Fireworks, Flash, Flash Lite, Illustrator, InDesign, Media Encoder, Photoshop, and Photoshop Ele
AdobE PhotoShoP CS5 ExtEndEd 169* AdobE PhotoShoP LightRoom 2 79* AdobE ACRobAt 9 PRo 79* AdobE ACRobAt 9 PRo ExtEndEd 115* AdobE FLASh PRoFESSionAL CS5 139* AdobE dREAmwEAvER CS5 119* CS5 PRodUCtion PREmiUm 349* CS5 mAStER CoLLECtion 599* CS5 wEb PREmiUm 349* CS5 dESign StAndARd 199*
of Adobe CS5.5 and AAMEE version 2.0 comes the demand for an updated solution. A similar workflow can now be used to administer CS5 or CS5.5 using the Casper Suite and AAMEE 2.0. Using this workflow, administrators can package and provision Adobe CS5 or CS5.5 for : deployment. They can also automate Adobe's custom serialization method by .
Adobe Audition CS5.5 is available as a stand-alone product or as a component of Adobe Creative Suite 5.5 Production Premium and Adobe Creative Suite 5.5 Master Collection software. Production Premium combines: Adobe Premiere Pro CS5.5 Adobe After Effects CS5.5 Adobe Photoshop CS5 Extended
1. Begin by opening Adobe Photoshop CS5. On a PC, click Start Programs Adobe Photoshop CS5, or click on the shortcut on the desktop. On a Mac, click Macintosh HD Applications Adobe Photoshop CS5 Photoshop CS5 shown in Figure 1, or click the icon in the Dock. Figure 1. Navigation to Photoshop CS5 on a Mac Setting up the document
1. Begin by opening Adobe Photoshop CS5. On a PC, click Start Programs Adobe Photoshop CS5, or click on the shortcut on the desktop. On a Mac, click Macintosh HD Applications Adobe Photoshop CS5 Photoshop CS5 shown in Figure 1, or click the icon in the Dock. Figure 1. Navigation to Photoshop CS5 on a Mac Setting up the document
1. Begin by opening Adobe Photoshop CS5. On a PC, click Start Programs Adobe Photoshop CS5, or click on the shortcut on the desktop. On a Mac, click Macintosh HD Applications Adobe Photoshop CS5 Photoshop CS5 shown in Figure 1, or click the icon in the Dock. Figure 1. Navigation to Photoshop CS5 on a Mac Setting up the document
1. Begin by opening Adobe Photoshop CS5. On a PC, click Start Programs Adobe Photoshop CS5, or click on the shortcut on the desktop. On a Mac, click Macintosh HD Applications Adobe Photoshop CS5 Photoshop CS5 shown in Figure 1, or click the icon in the Dock. Figure 1. Navigation to Photoshop CS5 on a Mac Setting up the document
Adobe Photoshop CS5 Extended and intricate effects created in Adobe After Effects CS5. Edit smoothly in Adobe Premiere Pro CS5, add audio with Adobe Soundbooth CS5, and test for the small screen using Adobe Device Central. Design and deliv