Magezon Core Builder
Magezon Core BuilderMagezon Core BuilderUser GuideVersion 1.00
Magezon Core BuilderTable of ContentsI) Introduction . 3II) Core elements . 41. Common settings 4a. General tab 4b. Design Options tab . 62. Core elements . 131. Row .132. Text Block 163. Section . 174. Heading 185. Separator . 206. Empty Space . 217. Tabs . 227.1 Settings for the whole tabs .227.2 Settings for each inner tab 321
Magezon Core Builder8. Generate Block . 359. Magento Widget . 36III) Builder section . 381. General settings 382. Element customization 432.1 Row .442.2 Column .462.3 Element . 50IV) Support . 532
Magezon Core BuilderI) IntroductionFor builder extensions such as form builder, page builder, mega menu or singleproduct page builder, we have 2 kinds of element:-Core elements are elements that all builder extensions have.-Builder-specific elements are those intended for only one builder extension. Itmeans they are different for each builder extension.In this guide, we’ll give you an overview of core elements.3
Magezon Core BuilderII) Core elements1. Common settingsAll elements have common settings including:a. General tab CSS Animation: choose the appearing animation for element. The Animate ittab beside will show you how the chosen animation effect looks like. Disable Element: if yes, the element will be invisible on frontend. Enable Cache: turn on the button to apply cache to the element. Cache Lifetime (Seconds): after how many seconds to refresh cache. Element ID / Element Class Attribute / Element Inner Class Attribute: this isfor developers to add additional functions.4
Magezon Core Builder5
Magezon Core Builderb. Design Options tab6
Magezon Core Builder CSS Box: used to customize margin, border, padding and radius of an element.Simplify Control: tick the checkbox to set margin, border and padding for allfour sides of the element with the same values.7
Magezon Core Builder Alignment: align element to left, right or center. Border Color: color of element border. Border Styles: choose border style. Minimum Height: minimum height of element. Content Width: width of element content.8
Magezon Core Builder9
Magezon Core Builder Background Type: there are 2 types for you to choose - Image or video fromYoutube / Vimeo.Background Image: upload the image used for background.If you choose Youtube/Vimeo, you will see:10
Magezon Core Builder11
Magezon Core Builder- Youtube/Vimeo: enter URL of the video.- Start Time / End Time: duration of the video to set as background.- Enable on Mobile Devices: turn on the button if you want to enable this kind ofbackground on mobiles. Background Style: style of background. Background Position: position of background. Background Color: color of background. Parallax Type: choose parallax effect for the background. If you choose aspecific effect, you will see:- Parallax Speed: the speed of parallax effect (in seconds).- Enable on Mobile Devices: apply the effect to background on mobile or not. Mouse Parallax: if you turn on this function, the background will move whenyou hover the mouse over it.- Size: zoom level of background.- Speed: moving speed of background.At the bottom of the settings popup, there are 3 buttons: Replace with: replace the element with another one. Close: close the popup. Save: save settings changes.12
Magezon Core Builder2. Core elements1. Row13
Magezon Core Builder Appearance:NOTE: For this function to work, you first need to open the edit backend of apage. In Design tab, choose 1 column Full Width in the Layout drop-down.(This option only appears in the drop-down after you install the builderextension):There are 3 options:-Contained: the row is contained within the site width.-Full Width Row: the row expands out to 100% width of the browser window butthe row content doesn’t.-Full Width Row and Content: both the row and row content expand out to100% of the browser window.14
Magezon Core Builder Column Equal Height: if you turn on this button, all columns in the row have thesame height. At the same time, you will see Content Position field show upwhere you choose position for column content. Column Gaps: the gap between columns in pixels.15
Magezon Core Builder2. Text BlockText Block element is used for entering text. Content: enter text here with WYSIWYG editor.16
Magezon Core Builder3. SectionThis element is a kind of container where you can add other elements.17
Magezon Core Builder4. Heading18
Magezon Core Builder Text: enter heading text. Heading Type: choose heading type. Font size: size of heading font (px). Text Color: color of text. Line height: height of text line (px). Font Weight: the thickness of font (px).19
Magezon Core Builder5. SeparatorThis element is used to separate between elements/sections. It comes in form of line. Title: title of the separator line. It will show up in the middle of the separator. Color: color of the separator. Style: style of the separator. Border Width: width or thickness of separator line (px).20
Magezon Core Builder6. Empty SpaceThis element is used to add space between elements/sections. Height: height of the empty space (px).21
Magezon Core Builder7. TabsThis element is used to add multiple tabs. This is how it looks in backend:Click plus icon to add another tab. You can add other elements into tabs.7.1 Settings for the whole tabsWhen hovering over the top of the whole tabs, you will see a bar. Then hover overTabs to view a drop-down like this:22
Magezon Core Builder Add Tab: add another inner tab. For example, if I click this, another tab will beadded next to “Custom Tab”. Design options: click to open design options. View here Duplicate: duplicate the whole tabs. Copy: copy the tabs. Replace with: replace the whole tabs with another element. Remove: delete the whole tabs. Edit: click to open the settings popup.23
Magezon Core Builder24
Magezon Core Builder Widget Title: title of the whole tabs. Title Alignment: alignment of the title. Title Tag: title heading type. Show Line: show the line on 2 sides of the title. Gap: the width of gap between tab navigation bar and the main content (px). Active Tab: enter the tab that will be active on page load. Hide Empty Tab: if yes, empty tabs will be invisible on frontend.25
Magezon Core Builder- Tab Item Alignment: alignment of tab bar (left, right, and center). Position: position of tab bar (top, bottom, right and left) Spacing: space between tabs (px). Border Width: width or thickness of tab border (px).26
Magezon Core Builder Border Radius: the roundness of border (px). Border Style: style of border. Color: include text color, background color and border color.Let’s see the frontend:27
Magezon Core Builder- Normal: tab color when not active.28
Magezon Core Builder- Hover: tab color on hovering.29
Magezon Core Builder- Active: tab color when active.30
Magezon Core BuilderLet’s see how it looks on frontend:31
Magezon Core Builder7.2 Settings for each inner tabYou can add elements into each inner tab. When hovering over the element, you willsee a bar like this:- Hover over the first Tabs (number 1) to edit settings for the whole tabs.- Hover over the second Tabs (number 2) to edit settings for the inner tab (in the imageabove is “Details” tab). Click Edit to open the settings popup for the tab as follows:32
Magezon Core Builder33
Magezon Core Builder Title: title of each tab. Add Icon: add icon to the tab. Icon Library: choose the library of icons. After you choose a library, the icons inthe “Add Icon” field will change accordingly. Icon Position: position of icon (on the left or right of the tab title).Let’s see how it looks on frontend:34
Magezon Core Builder8. Generate BlockThis is for developers to enter a block name to insert in the page, form, etc.35
Magezon Core Builder9. Magento WidgetThis element allows you to insert widget. Widget Type: choose the widget you want to insert. After choosing a specificwidget, you will see widget options that are specific to that widget. It means that36
Magezon Core Builderdepending on your chosen widget, the widget options will vary. For example, inthe image below, if you choose CMS Static Block widget, you will see theseoptions:37
Magezon Core BuilderIII) Builder section1. General settingsWhere you add elements to build a page, form, etc.38
Magezon Core Builder1. Plus icon: click this icon and there will appear a popup with all elements that youcan add to the builder section.2. Undo/Redo3. Settings icon: click this icon to open a popup where you can customize with CSS.39
Magezon Core Builder4. Device icon: Hover over icon to show a drop-down with icons of 4 devices(desktop, laptop, tablet and mobile). Choose a device to see how the layout looks onthis device (note that you can only see width changes).40
Magezon Core Builder5. Open the builder in fullscreen.41
Magezon Core BuilderAt the bottom of the builder section, you can view some options for quickcustomization.6. Quickly add row with different number of columns.7. Quickly add text.8. Add elements.42
Magezon Core Builder2. Element customizationWhen hovering over an element, you will see a bar appearing at the top of the element.43
Magezon Core Builder2.1 RowThis is the row that contains the element. Click the drag-drop icon to move the row.Hover over the Row tab and you’ll see a drop down like this: Add Column: add another column to the row. Edit: Click to open the popup with row settings. View here Design Options: customize design options for the row. View here Row Layout: hover over the tab and choose your wanted layout (in other words,column number and column size) for the row.44
Magezon Core Builder Duplicate: duplicate the row. Copy: copy the row and paste it in another position. Remove: delete the row.45
Magezon Core Builder2.2 ColumnThis is the column that contains the element and lies in the row. Click the drag-dropicon to move the column. Hover over this tab and you’ll see a drop-down like this: Add Element: add element into the column. Edit: click to open the popup with column settings.46
Magezon Core Builder47
Magezon Core BuilderIn the image above you can see Responsive Options tab. In this tab, you’ll customizethe column width on different devices.48
Magezon Core Builder-Column 1: 4 devices (desktop, laptop, tablet and mobile).-Column 2 - Offset: the distance/gap between left border of the column andcolumn content.-Column 3 - Width: the column width on different devices.-Column 4 - Hide on device?: tick the checkbox(es) and the column will behidden on relevant device(s). Design Options: customize design options for the column. View here Duplicate: duplicate the column. Cope: copy the column and paste it in another position. Paste: if you’ve do previous copying, this tab will become active. Remove: delete the column.49
Magezon Core Builder2.3 ElementClick the drag-drop icon to move the element. Hover over this tab and you’ll see adrop-down like this: Edit: click to open the popup with element settings. View here Design Options: customize design options for the element. View here Duplicate: duplicate the element. Copy: copy the element and paste it in another position. Replace with: replace the element with another. Remove: delete the element.50
Magezon Core Builder2.4 Edit icon: Click this icon to quickly open the settings popup for the element.2.5 Recycle bin icon: delete icon* When hovering over the element, you will see the plus icon at the bottom which isused to add another element below this element.NOTE: After you add elements into the builder section, some elements will look likeexactly as they will look on frontend, like this:51
Magezon Core BuilderBut some elements are displayed partly and you can only see them in full details onfrontend:52
Magezon Core BuilderIV) SupportIf you have any questions or need any support, feel free to contact us via followingways. We will get back to you within 24 hours since you submit your support request. Submit Contact Us form. Email us at support@magezon.com. Submit a ticket. Contact us through Skype: support@magezon.com. Contact us on live chat on our website: magezon.com.53
Magezon Core Builder 25 Widget Title: title of the whole tabs. Title Alignment: alignment of the title. Title Tag: title heading type. Show Line: show the line on 2 sides of the title. Gap: the width of gap between tab navigation bar and the main content (px). Active Tab: enter the tab that will be active on page load.
F o n t B u i l d e r I ) I n t ro d u c t i o n Font Builder is a plugin of Magezon Page Builder which enables you to customize your content with the complete Google font collection. Using the plugin, you can d
100% compatible with: Ultimo theme, Porto theme & Magezon Page Builder . NOTE: Login & Registration Page extension was developed on a core builder based on which we built all of our builder extensions. The core builder includes elements and settings that all builder extensions have in common.
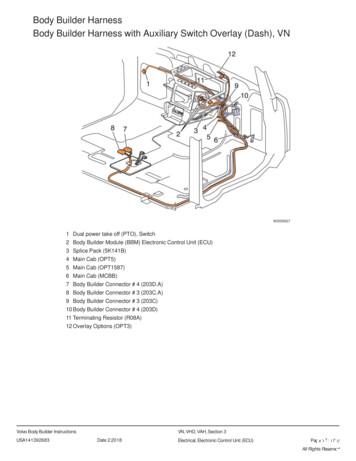
Body Builder Harness Body Builder Harness with Auxiliary Switch Overlay (Dash), VN W3035627 1 Dual power take off (PTO), Switch 2 Body Builder Module (BBM) Electronic Control Unit (ECU) 3 Splice Pack (5K141B) 4 Main Cab (OPT5) 5 Main Cab (OPT1587) 6 Main Cab (MCBB) 7 Body Builder Connector # 4 (203D.A) 8 Body Builder Connector # 3 (203C.A)
Builder 100, 200 and 300 are available as 6" or 9". Builder 400 is available as 5" and 9". Builder 500 is available as 3", 5", 9" and 5" Arctic. The angle accuracy is represented by the last digit of the instrument name. For example, Builder 505 is the 5" variant of the 500 series. Model Description Builder 100 Electronic theodolite.
Skill Builder One 51 Skill Builder Two 57 Skill Builder Three 65 Elementary Algebra Skill Builder Four 71 Skill Builder Five 77 Skill Builder Six 84 . classified in the Mathematics Test (see chart, page v). The 60 test questions reflect an appropriate balance of content and skills (low, middle, and high difficulty) and range of performance.
Creating new Lightning Page using Lighting App Builder Salesforce Lightning pages can be created using Lightning App Builder. To create, navigate to Build Lightning Bolt Lightning App Builder New. Lightning App Builder - App page. In this step, select App page and click on next button as shown below. Lightning App Builder
Getting Started with Memories Builder DVD 2.1 3 How to Use Memories Builder DVD Version 2.1 Getting Started This section of the User’s Guide contains instructions for installing Memories Builder DVD 2.1. To begin reading about the program, see Memories Builder DVD – Core Concepts on p. 6.
INTERNATIONAL CRIMINAL COURT FROM AMERICA’S PERSPECTIVE JOHN R. BOLTON* In the aftermaths of both World War I and World War II, the United States engaged in significant domestic political debates over its proper place in the world. President Wilson’s brainchild, the League of Nations, was the center-piece of the first debate, and the United Nations the centerpiece of the second. The .