EzNicheCreator User’s Guide
1EzNicheCreator.com User’s GuideTable of ContentsIntroduction.2Getting Started.3Changing Profile Settings.4Finding Products.5New Products .5Search.6Amazon.com Product Searches .6Clickbank.com Product Searches .7PayDotCom.com Product Searches .8Watch List .8Setting Affiliate Data.10Adding Tools .11Creating Campaigns.14Content for Search Engines.14Content for Human Visitors .14Web Page Structure .15Example Campaign.16Deploying a Campaign to your Web Server.34
2IntroductionThis document provides instruction on how to use EzNicheCreator.com. This instruction includes how tofind affiliate products to promote, how to store reusable tool data for use on web pages, and finally howto create campaigns, or websites, based on your personal preferences.After reading this user’s guide, you will also be versed in how to use the various features ofEzNicheCreator.com, including how to build and deploy websites using the tool.It’s important to understand that while EzNicheCreator.com is a great service for creating web pages topromote affiliate products, the service can also be used more generally to create just about any typewebsite. After completing this guide, this fact will become evident.
3Getting StartedThe first task is becoming accustomed to the layout of EzNicheCreator.com. After logging into youraccount, you are presented with several menu items at the top of the page. See the image below.The Home menu link displays the start page for EzNicheCrator.com. This page provides access to videotutorials which describe how to use certain features.The Profile menu link allows updating of your email and other information. See section Change ProfilesSettings for more information.The New Products menu link provides a list of recently added products from supported vendors. Seesection Finding Products for more information.The Search menu link allows you to search for products to place on campaign web pages. See sectionFinding Products for more information.The Watch List menu link allows viewing of products previously marked to be saved from either theNew Products menu link or the Search menu link. See section Finding Products for more information.The Toolbox menu link allows storing of code snippets and affiliate IDS for use on campaign web pages.See sections Setting Affiliate Data and Adding Tools for more information.The Campaigns menu link is the heart of EzNicheCreator.com. Use this menu link to build campaigns(websites). See section Creating Campaigns for more information.The Resources menu link provides a list of tools that might be of benefit to you at some point. None ofthese tools are required to create websites using EzNicheCreator.com. These tool links are simplyprovided for your convenience.
4Changing Profile SettingsAfter becoming a member of EzNicheCreator.com, you may have a need to update your email addressor other information. Use the Profile menu link to make these changes. In order to access this area, youmust re-enter your password.After successfully re-entering your password and clicking Access Profile, the screen below is displayed.
5From this page, account information can be updated. The New Password and Repeat Password fieldsare blank. There is no need to re-enter values for these fields to update your profile (unless you want tochange it). Click Update to save your settings.Finding ProductsFinding affiliate products to promote using EzNicheCreator.com is easy. Integrated product data feedsare available from Clickbank.com, PayDotCom.com, and Amazon.com. The discussion below describestechniques for finding products. Later under the Creating Campaigns section, instruction on how to addproducts to your web pages is explained.New ProductsThe first option for finding affiliate products is to click on the New Products menu link. See the exampleproduct listing below.The example product listing above shows three new or recently updated products from Clickbank.com.The star next to each product, when clicked, allows you to toggle whether the associated product isplaced on your watch list. A yellow start indicates a product on your watch list.
6The hyperlink associated with each product listing is a link to that product’s sale’s page. Use this link toquickly determine whether that is a product you wish to promote.The products on the New Products page are refreshed daily. An approach used by serious affiliates is tovisit this page often, and to add interesting products to the watch list for later research and review.SearchThe second option for finding products is to use the Search menu link. You can search Amazon.com,Clickbank.com, or PayDotcom.com for products using this page.Amazon.com Product SearchesThe image above is an example Amazon.com search. The Amazon.com link on the left is grayed tosignify that Amazon.com is the source for searches. The search term is 37 inch lcd. The Category is setto Electronics, and the Price Range is set to between 250 and 500.This search returned 221 items. Like the New Products page, the star next to each product allowstoggling of the associated product as an entry on your watch list. A yellow star indicates a product onyour watch list.
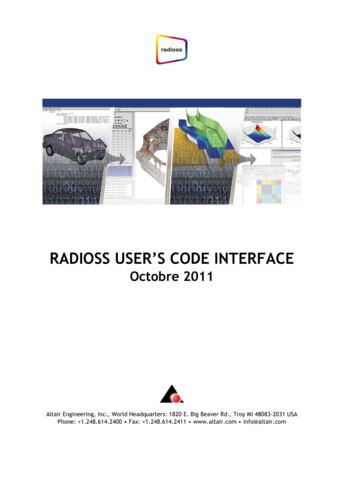
7The link associated with each product takes you to the Amazon.com product page for that product.Clickbank.com Product SearchesThe image above is an example Clickbank.com search. The Clickbank.com link on the left is grayed tosignify that Clickbank.com is the source for searches. The search term is knitting. Had a term not beenspecified for the search box, all Clickbank.com products would have been considered. The Category isblank (which means search all categories), the Average Earnings Per Sale is blank (which means considerall ranges for earnings), and the Min Gravity and Max Gravity is blank (which means consider all rangesfor Clickbank.com gravity).This search returned five items. Like the New Products page, the star allows toggling of the associatedproduct as an entry on your watch list. The link associated with each product takes you to the sale’spage for the Clickbank.com product.While outside the scope of this document, understanding Clickbank.com gravity is an important factor indetermining whether to promote a product.
8PayDotCom.com Product SearchesThe image above is an example PayDotCom.com search. The PayDotCom.com link on the left is grayedto signify that PayDotCom.com is the source for searches. The search term is weight loss. Had a termnot been specified for the search box, all PayDotCom.com products would have been considered. TheCategory is blank (which means search all categories), the Price is blank (which means consider allranges for product price), and the Commission has been set to 75% , meaning only return weight lossproducts which offer a commission of at least 75%.This search returned three items. Like the New Products page, the star allows toggling of the associatedproduct as an entry on your watch list. The link associated with each product takes you to the sale’spage for the PayDotCom.com product.Watch ListClicking on the Watch List menu link displays all items marked using the New Product and Search menupages. See the example watch list page below.
9The example above displays products added earlier from the New Products and Search pages. Clickingon the link associated with a product takes you to the sale’s page for that product. You can also removethe product from your watch list by clicking on the red circular icon.
10Setting Affiliate DataIn order to promote affiliate products, you will need to specify affiliate IDs for any vendor (e.g.Clickbank.com) for whom you want to promote products. To do this, click on the Toolbox menu link,and then click on the Set Affiliate Data link on the left side of the page. See the image below asreference.After clicking on the Set Affiliate Data link, you will be presented with a page like the image shownbelow.
11EzNicheCreator.com allows you to specify affiliate IDs for Amazon.com, Clickbank.com, andPayDotCom.com. Set affiliate IDs for any or all of these product vendors. Click Save to store yoursettings. If you would like to apply for an affiliate ID from any of the listed vendors, simply click on thelink of the desired vendor and follow the instructions provided. Once you obtain your affiliate ID, returnto this page to save it to your account.Adding ToolsEzNicheCreator.com includes a toolbox feature which allows you to store code snippets which can beused on web pages you build. What is a code snippet? Code snippets include and are not limited to: Google.com Adsense linksAmazon.com product linksAJAX codeServer-side includes7Search.com linksUser-defined JavaScript or other client-side scripting codeUsing Google.com Adsense as an example, you have probably seen websites which display Google adssimilar to the image below.Websites which display these ads do so using a code snippet obtained from Google. The code snippetfor the ad above is shown below.
12 script type "text/javascript" !-google ad client " pub-8810461611251106";/* 160x600, created 2/14/09 */google ad slot "0000000000";google ad width 160;google ad height 600;//-- /script Never mind about what each line of this code snippet means. In the case of Google.com Adsense,Google generates the code snippet based on user preferences.After obtaining a code snippet, it can store it in your EzNicheCreator.com toolbox. Let’s store the codesnippet above as a tool in EzNicheCreator.com.Click on the Toolbox menu link and then click on Add Tool. You will be presented with a page like theimage below.Notice that a Tool Name of Google Adsense – 160 x 160 – Text Ad has been specified for this tool. Thissimply says that this Google.com Adsense code snippet will take up an area of 160 pixels in width and160 pixels in height. The name also describes that this particular Google ad displays text ads only (no
13image ads). Of course, you can provide any name you wish for your tools. Using descriptive namesmake selecting the correct tool to include on web pages easier.For tools created in EzNicheCreator.com, you can also use variable substitution on your code snippets.For example, if you had a code snippet which allowed you to set the background color on the displayedcontent, instead of creating a separate tool for each background color you desired, you could use asubstitution variable. In this case, you would replace the name of the color in the code snippet with asearch variable name. Search variable names can be anything you like, just make sure it does not conflictwith other names in your code snippet. You would then specify the search variable name in one of theFind text fields. You can alternatively specify a default Replace value. Once your tool has been saved,you will then be able to use the tools on your web pages. Instruction on how to use tools on your webpages will be discussed in the Creating Campaigns section.To delete a tool from your toolbox, simply check the Delete Confirmation box, and then click on the redcircular icon next to the tool you wish to delete.
14Creating CampaignsEzNicheCreator.com allows you to build single or multi-page websites, with content and structure tomeet most needs. Websites in EzNicheCreator.com as referred to as campaigns. Websites (campaigns)contain one or more web pages. Before we discuss how to build websites using EzNicheCreator.com,let’s take a few minutes to talk about web page development in general.Web pages are consumed either by human visitors or web robots (mostly search engines). Humanvisitors are attracted to the visual attractiveness and content of your web pages. Search engines aremore interested in the content. Let’s discuss the latter first.Content for Search EnginesSearch Engines can make or break a website. No matter how visually appealing a web page, if searchengines don’t visit or list your web pages in search results, a web page has little chance of gaining anysignificant web traffic. The area which governs creating search engine friendly websites is called SearchEngine Optimization (SEO). While an in-depth discussion of SEO is beyond the scope of this document, afew key concepts will be shared to get you started.Every web page can have certain values which are used by search engines to determine that web page’srelevance. These values are: Page titlePage descriptionPage keywordsPage contentPage links from other reputable web pagesEzNicheCreator.com allows you to control the first four on this list. The last item is improved throughthe age of the web page, partnering with other sites, paid search, and other factors. A discussion on thefirst four items will be discussed in this document.Content for Human VisitorsThe ultimate goal for most websites is go get as many human visitors as possible to visit. While SEO mayget a visitor to your site, having appealing content on your website will help in having that visitor return,and also having that visitor share your website with others.With EzNicheCreator.com, you can create websites which appeal to a large audience. Now is a goodtime to start taking a look at creating websites using EzNicheCreator.com.
15Web Page StructureTo get started, let’s understand how web pages are visually structured. A simple view of web pagestructure is as a series of rectangles. To illustrate this concept, when you create a new campaign withinEzNicheCreator.com, the default web page layout is similar to the image below.While this default web page is not very appealing, it is instructive in explaining the concept of web pagestructure. In the image above, the blue rectangles represent a header and footer. UsingEzNicheCreator.com, you can: Control whether to display the header or footerSpecify what banner image to display in the header or footerSelect what background color to use for the header or footerSet height to use for the header or footerMake banner image for the header or footer link to another internal or external pageAlign the header or footer imageThe black rectangles provide areas to setup basic menus with static or clickable links. These optionalrectangles can be customized with desired foreground and background colors, specific font type andsize, along with other options.The green rectangles and the center white rectangle provide the main areas for content on your webpages. These rectangles are referred to as Left Side, Center, and Right Side panels inEzNichCreator.com. The green panels are optional, and all the panels can be customized to your needs.
16These three panels are where you will add content sections. A content section is an EzNicheCreator.comconstruct which encapsulates, in template form, common patterns used on web pages. An examplecontent section is vendor product. This type content section allows you to add and customize vendorproduct information on your web pages. We will use content sections a little later.The take away from this discussion is that a web page is just a series of rectangles which you puttogether to create appealing content.There is one additional point to make regarding web page structure. Each EzNicheCreator.com webpages have the following layers. Page screen layer Page body layer Panel layer Section layer.Display of the section layer content supersedes display of the panel layer content, which supersedesdisplay of the page body layer content, which supersedes display of the page screen layer content.Understanding of this concept will be important as you set properties for your web pages and decide toturn or off display of certain backgrounds.Let’s now move on to creating a campaign.Example CampaignLet’s first review the campaign page. Click on the Campaigns menu link.
17You will be presented with a page which, if this is your first visit, will include sample campaign. Fromthis page, you can start a new campaign by clicking on the Create a Campaign link on the left. For eachcampaign in your campaign list, you can edit that campaign by clicking the folder icon next to thecampaign. You can clone (copy) a campaign by clicking the icon with two pages. Copying a campaign isuseful if you’ve previously created a campaign, and want to start another website based on thatcampaign. You can download a campaign in zip file format by clicking on the green icon. You can deletea campaign by first checking the Delete Confirmation checkbox and then clicking on the red icon.Let’s now create a campaign by clicking on the Create a Campaign link. You will see a page similar to theimage shown below.
18Let’s take a minute to describe this initial page. Campaign name – The name for the campaign. This name will show in the campaign listing.Set startup page – For multi-page websites, set the web page which will first appear when thewebsite is visited.Add a page – Used to specify the name of a new web page to create for the website.Edit a page – The name of a previously created web page you wish to edit.Rename a page - The name of a previously created web page you wish to rename.Clone a page - The name of a previously created web page you wish to copy.Delete a page - The name of a previously created web page you wish to delete. The deleteconfirmation checkbox must be checked in order to delete the selected web page.
19 Add a category – Add a category which can later be applied to individual web pages for thepurpose of grouping web pages.Rename a category – change the name of a previously created category. Any page associatedwith the category will automatically have its category updated to reflect the name change.Delete a category – Remove a previously created category. The delete confirmation checkboxmust be checked to delete a category.Let’s now create a campaign with a fishing theme.For Campaign name, type Fishing for Fun.To provide search engines with a convenient page to find all our web pages for this website, lour firstweb page will be a sitemap page. A sitemap page is simply a page which includes links to all other webpages on a website. To create the sitemap web page, type Sitemap (this actually can be any name youwish) in the Add Page text box and click Add Page.You will notice that now that a web page has been created, and the available options on the page havebeen expanded. Before setting the page properties for our new Sitemap web page, let’s first review thenew fields on the screen. Your campaign edit page should look similar to the image below.
20 Page name – The name we gave to the web page just created. In this case, the web page nameis Sitemap.Page state – This flag determines whether this web page will be included in the downloaded zipfile used to publish the website to your server.Page category – if categories had been previously created, this web page could be associatedwith one of those categories. The association with a category could then be used with one ofthe available content sections designed to manage categories.Title – the name of the web page shown at the top of the browser. If more than one line is usedto specify the title, each line of title will be separated by the Title Section delimiter.Page Description – A relevant sentence or two which provides insight to search engines on whatthis web page is all about.
21 Keywords – These are words or phrases which may be used by search engines to further definethe relevance of this web page. Place each keyword or keyword phrase on a separate line. Alsobe sure to make any keywords you specify relevant to the other content on your web page.Screen Background color – The background color of the web page. To specify a color, you setthe numerical value for the red, green, and blue components of the desired color. Values foreach color component are 0 to 255.Screen Background image URL – Specify an image to be the background for a web page.Screen image repeat – If an image is too small to cover the entire web page background, specifywhether you want to replicate the image multiple times across the web page background, withvertically, horizontally, or both.Screen Background image alignment – specify how you want the background image positionedon the web page.The Page Body differs from the Screen in that the page body is contained within the screen, and itscontent resides on top of the screen content. Both share many of the same properties. Let’s review theproperties unique to page body. Body width – This defines the width of your web page. For reference, the width is made up ofthe green panels and the center white panel discussed under the Web Page Structure section.Center body – Specify whether the page body will be centered on left aligned.
22 Border color – Specify a color combination for the border. Values for each color component are0 to 255.Border width – specify a border width in pixels. Specify 0 if a border is not desired.Show background color – Specify whether the page body background color is displayed. Valuesfor each color component are 0 to 255.The header and footer banners are used to set the image properties for those areas of the screen.
23
24The header and footer menus allow you to specify either static text or links in these areas.Menu display names – Each menu name should be on a separate line.Menu link URLs – Each URL in this list corresponds to the text in the same row for the Menu displaynames. If a Menu URL link is not specified for a Menu display name, the text for the Menu display namewill be static text (not a link).
25The Left Side Panel and Right Side Panel correspond to the green panels on our default web pagediscussed earlier in the Web Page Structure section. The Center Panel corresponds to the center whitepanel on our default web page discussed earlier in the Web Page Structure section. For the Left SidePanel and Right Side Panel, you can specify whether they are displayed and their respective widths.For all three panels, clicking the Manage Sections button will take you to a page which allows you to addor edit content sections for the respective section.We will get to sections a little later. For now, let’s complete the setting of page properties for ourexample sitemap page.For our Sitemap page, let’s set the following Page Properties fields to the values below.Title (line one in text box): The Ultimate Fishing SiteTitle (line two in text box): Brought to you by EzNicheCreatorPage Description: If you enjoy fishing, you will love our site which includes videos, articles, and products,all for fishing lovers.
26Keywords (line one in text box): fishingKeywords (line two in text box): rod and reelsKeywords (line three in text box): bass videosKeywords (line four in text box): outdoorsScreen Background color: red (55), green (129), blue (233)Page Body Body width: 800 pixelsPage Body Border color: red (55), green (129), blue (150)Page Body Border width: 3 pixelsHeader Banner Height: AutoHeader Banner Background color: red (255), green (255), blue (255)Header Banner Image URL: http://eznichecreator.com/demo/Largemouth Bass.gifFooter Banner Show banner: NoHeader Menu Show menu: NoFooter Menu Show menu: NoLeft Side Panel Panel width: 160 pixelsLeft Side Panel Background color: red (197), green (159), blue (105)Right Side Panel Panel width: 10 pixelsRight Side Panel Background color: red (197), green (159), blue (105)Miscellaneous Background color: red (197), green (159), blue (105)Click on the Campaign Preview button to view your work so far. You will see a screen similar to theimage below.
27Our next step is to add a few content sections to the Center Panel of our sample sitemap page. Beforewe perform this work, let’s first review the available content sections.The following table describes the current content sections available for use on EzNicheCreator.com webpages:Content Section NameCategory Dropdown Plus Page LinksCategory Dropdown Plus Product LinksEmpty LinesFramed PageFree Form HTMLHorizontal LineImagesImage LinksRatings TagDescriptionAdds a dropdown box to a panel that includes thenames of categories you have defined in thecampaign. Selecting a category from thedropdown box will result in the list of web pagelinks associated with the category box beingdisplayed below the dropdown box.Adds a dropdown box to a panel that includes thenames of categories you have defined in thecampaign. Selecting a category from thedropdown box will result in the list of product linksassociated with the category box being displayedbelow the dropdown box.Adds an empty line to a panel. Useful for addingspace between sections.Adds a frame to a panel, which is configured toshow the content for another web page.Adds the ability to insert raw HTML into a panel.Adds a horizontal line to a panel.Adds images to a panel.Adds clickable images to a panel.Adds a section to a panel which allows for imagesto be used as visual rating values, for example aproduct review page.
28SitemapTextText LinksToolbox ToolVendor ProductAdds a section to a panel which allows for a listingof web pages, products, or a combination of pagesand products. Can be used for sitemap pages orany page for which a list of clickable text links forcampaign pages is desired.Adds a section to a panel which allows forplacement of text on a web page.Adds a section to a panel which allows forplacement of text links on a web page.Adds a section to a panel which allows forplacement of previously created tools on a webpage.Adds a section to a panel which allows forplacement of vendor products on a web page.Let’s now complete our sample sitemap page. If closed, open the Fishing for Fun campaign, and edit theSitemap page. At the bottom of the page, click on the Manage Sections button under Left Side Panel.From the Add a content section dropdown box, select Text, and click the Add button.You will notice that the Text content section has an upper and lower configuration area. You will findthat the upper configuration area for a content section is the same for all content section types. Thelower configuration area for a content section will vary among the different content sections. In theupper configuration area, set the following values: Section width: AutoSection justification: CenteredSection content justification: LeftSection padding: 3 pixelsIn the lower configuration area, set the following fields Text font family: serifText font size: 75%Text font italicized: YesAdd the italicized text below to the Text box on the lower part of the content section.Fishing is a favorite past time of millions of people all over the world. We love this wonderful sportingactivity too. Take a minute to peruse our site which includes a collection of our favorite fishing videos,and a few products you may find very useful.
29Click on the Return to Campaign Build Main Page button.Once back on the main campaign configuration page, click on the Manage Sections button in the CenterPanel box.We will now add the sitemap to the center panel. From the Add a content section dropdown box,select Text. In the lower configuration area, set the following fields: Text font family: Sans-serifText font size: 150%Text font italicized: YesText font bolded: YesAdd the italicized text below to the Text box on the lower configuration area of the content section.The Ultimate Fishing Site Page ListingFrom the Add a content section dropdown box, select Sitemap.Set the following fields in the upper configuration area: Section width: AutoSection justification: CenteredSection content justification: LeftSet the following fields in the lower configuration area: Text color: red (0), green (128), blue (0)Text font family: SerifText font size: 125%Text font italicized: YesCategory text color: red (255), green (255), blue (255)Sitemap style: Page SitemapClick on the Preview Campaign button. Your sitemap page will now look like
Clickbank.com Product Searches The image above is an example Clickbank.com search. The Clickbank.com link on the left is grayed to signify that Clickbank.com is the source for searches. The search term is knitting. Had a term not been specified for the search box, all Clickbank.com products would have been considered. The Category is
Independent Personal Pronouns Personal Pronouns in Hebrew Person, Gender, Number Singular Person, Gender, Number Plural 3ms (he, it) א ִוה 3mp (they) Sֵה ,הַָּ֫ ֵה 3fs (she, it) א O ה 3fp (they) Uֵה , הַָּ֫ ֵה 2ms (you) הָּ תַא2mp (you all) Sֶּ תַא 2fs (you) ְ תַא 2fp (you
Nov 11, 2010 · User Story 1 User Story 2 User Story 4 User Story 5 User Story 5 (Cont.) User Story 3 User Story 6 User Story 7 rint 1 User Story 8 2 User Story 1 User Story 2 User Story 4 . Process Template Light on security artifacts/documentati on. OWASP Making SDL-Agile Manageable Toolin
Morphy Richards Fastbake Breadmaker 48280 User Manual Honda GCV160 User Manual Canon Powershot A95 User Manual HP Pocket PC IPAQ 3650 User Manual Navman FISH 4200 User Manual - Instruction Guide Jensen VM9021TS Multimedia Receiver User Manual Sanyo SCP-3100 User Manual Honda GC160 User Manual Canon AE-1 Camera User Manual Spektrum DX7 User Manual
User property /PROP/USER n User sensor /SENSOR/USER m USER'S SUBROUTINES Read and initialise user data: Define and execute user programs: User window USERWIS.f USERWI.f User material laws 29, 30, 31 shell LECM nn .f SIGEPS nn C.f solid LECM nn .f SIGEPS nn .f User property spring LECG nn .f and RINI nn .f RUSER nn .f
Ademco Passpoint Plus User Manual Morphy Richards Fastbake Breadmaker 48280 User Manual Honda GCV160 User Manual Canon Powershot A95 User Manual HP Pocket PC IPAQ 3650 User Manual Navman FISH 4200 User Manual - Instruction Guide Jensen VM9021TS Multimedia Receiver User Manual Sanyo SCP-3100 User Manual Honda GC160 User Manual Canon AE-1 Camera .
Cognos - User-Defined Prompts and Maps Page 1 of 24 Updated - January 2013 COGNOS User-Defined Prompts and Maps User Guide Introduction This user guide will walk you through the steps of creating a user-defined prompt and maps in Cognos. The package we are using for this user guide is not open to the public, but is a genuine example of
select About PDF Studio from the Help menu. Release notes . For documentation updates and release notes, refer to our knowledge base here (PDF Studio 12 change log) Download User Guides as a PDF . PDF Studio 12 User Guide (.PDF) PDF Studio 11 User Guide (.PDF) PDF Studio 10 User Guide (.PDF) PDF Studio 9 User Guide (.PDF) PDF Studio 8 User .
Hacker/Sommers, A Writer’s Reference, 7th ed. (Boston: Bedford, 2011) Slide 2 of 11 Sample MLA Research Paper Summary and long quotation are each introduced with a signal phrase naming the author. Long quotation is set off from the text; quotation marks are omitted. Page number is given in parentheses after the final period. Marginal annotations indicate MLA-style formatting and effective .